This is the last of three breakdowns for The Pizza UX Challenge. Check out the overview of The Pizza UX Challenge here.
In this post I slice through the user experience for online ordering with Domino’s (dominos.com). I approached this site as if I was a normal user (which I am) ordering pizza for me and my friends on a Friday night using my 13” MacBook Pro on a Chrome browser.
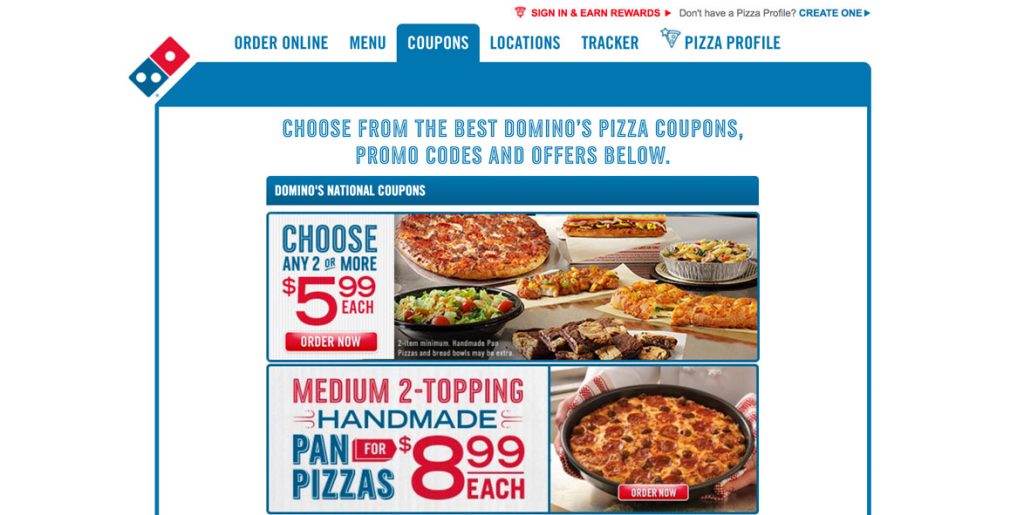
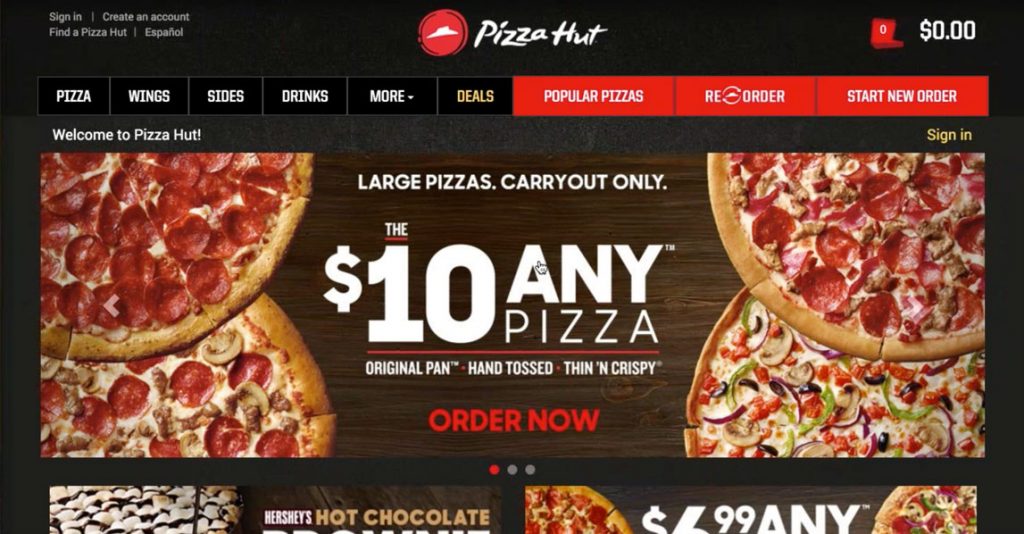
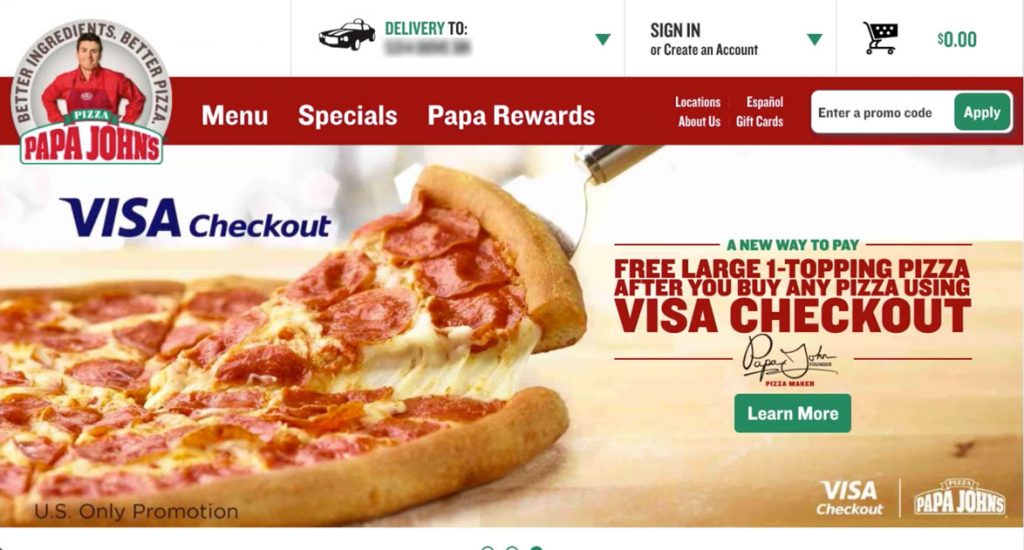
 This is the homepage. The design is stylized and clean, but it could use a little room to breath. Even the pictures are cramped with food and words and buttons. 10-20 pixels of gutter space between each section could accomplish this with little detriment to the overall design.
This is the homepage. The design is stylized and clean, but it could use a little room to breath. Even the pictures are cramped with food and words and buttons. 10-20 pixels of gutter space between each section could accomplish this with little detriment to the overall design.
I like the fact that user action is being very clearly directed to either click the Choose Any 2 deal smack dab in the center or Start Your Order by picking Delivery or Carryout at the very top. As a bonus, the Order Now buttons have a shiny hover effect, it’s very slick and a nice touch.
Typically I look for specials or deals and see if there is anything beyond the main offer that I’d be interested in. In looking over this page I’m going to guess that the Coupons menu item could be deals, but it could also be for people who already have coupons, which I don’t.
I’ll click in and check it out.
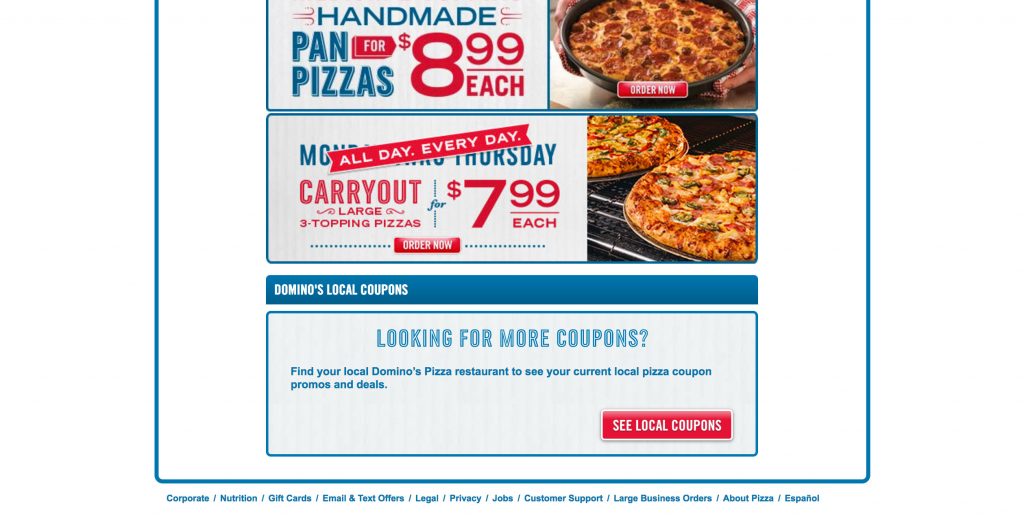
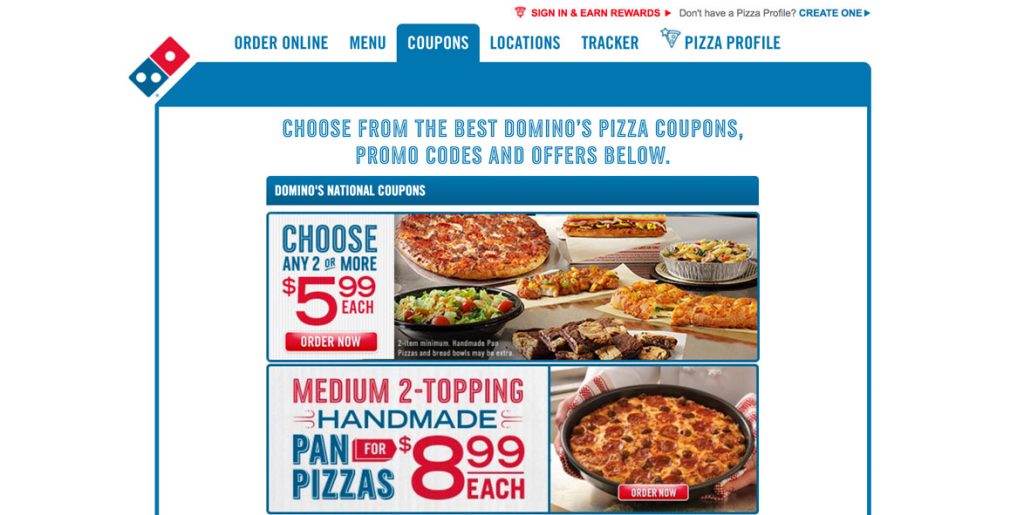
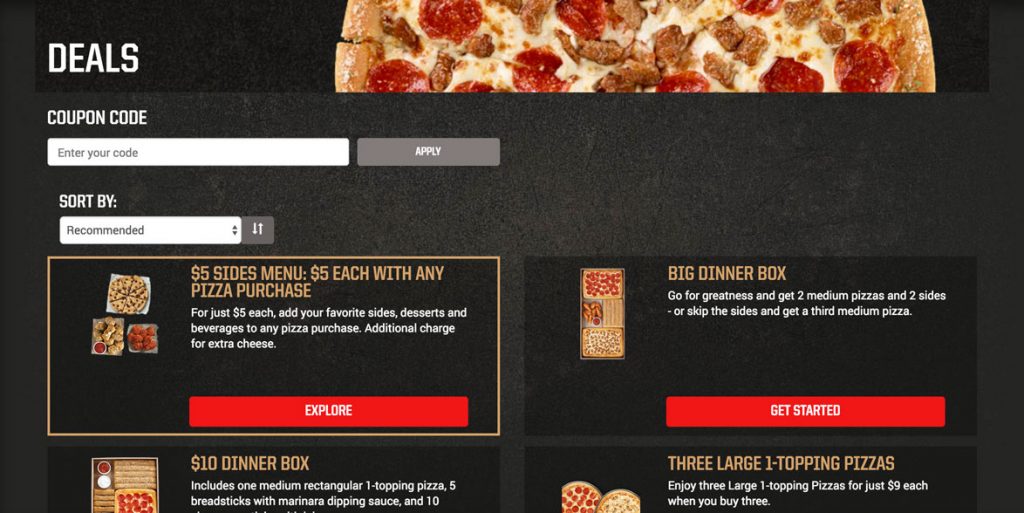
 Ah, yes it is a deals page. Coupons, promo codes and offers. It would make more sense to call the menu item offers, specials or deals instead of coupons in order to make it clear to users that they don’t need to have a coupon in order to get a deal.
Ah, yes it is a deals page. Coupons, promo codes and offers. It would make more sense to call the menu item offers, specials or deals instead of coupons in order to make it clear to users that they don’t need to have a coupon in order to get a deal.
I will concede that the design of the home page looks like they want to funnel as many people into the main deal, so this wording choice could be intentional to deter people from clicking in.

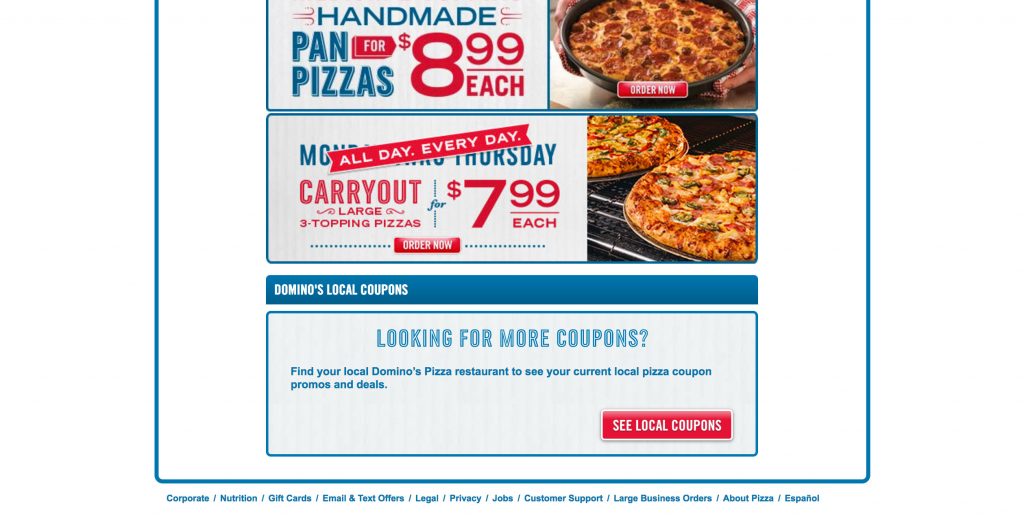
One thing I really like that on the Coupons page is that there are a couple national deals at the top and then local deals at the bottom. This is a subtle way of enticing the user to give you their information voluntarily by providing a benefit in exchange. It reduces friction.
I like the Choose Any 2 Deal under the national deals so click the picture to get started. It’s nice that the whole area is clickable and not just the button.

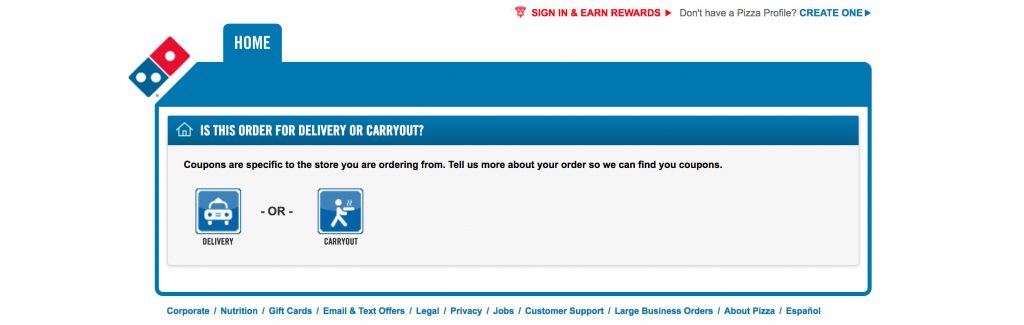
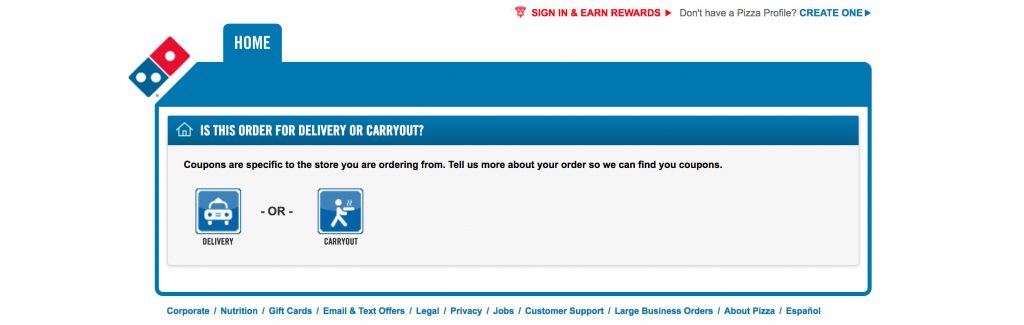
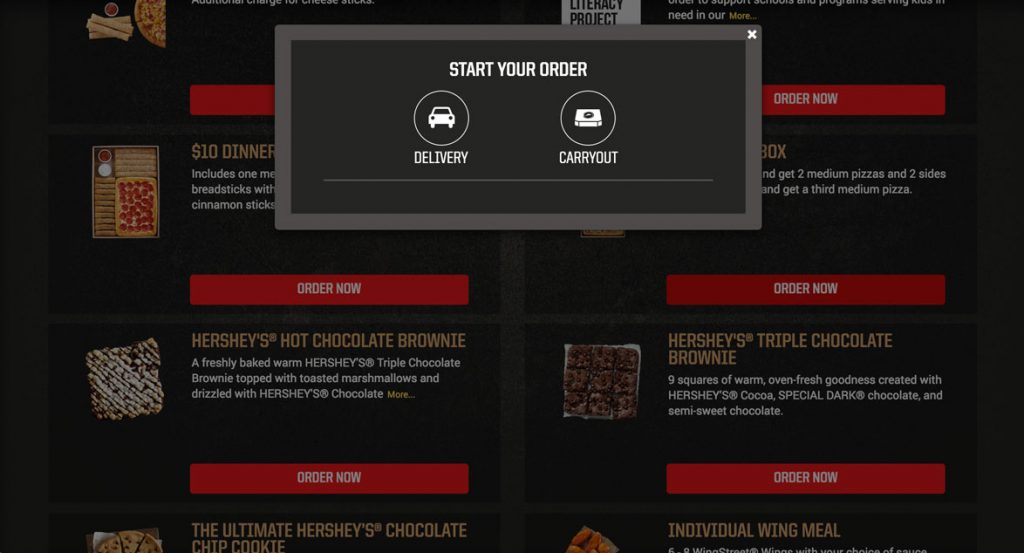
I’m presented with a page for defining delivery or carryout. This isn’t right. As a user I’m expecting to start building my pizza, but there is a message: “Coupons are specific to the store you are ordering from.” This would make sense except I just picked a national coupon so I’m left confused.
Perhaps some Domino’s have varying menu items that are offered in the Pick 2 deal. If that’s the case it makes perfect sense why they need your address right now, but it still doesn’t matter if it’s delivery or carryout.
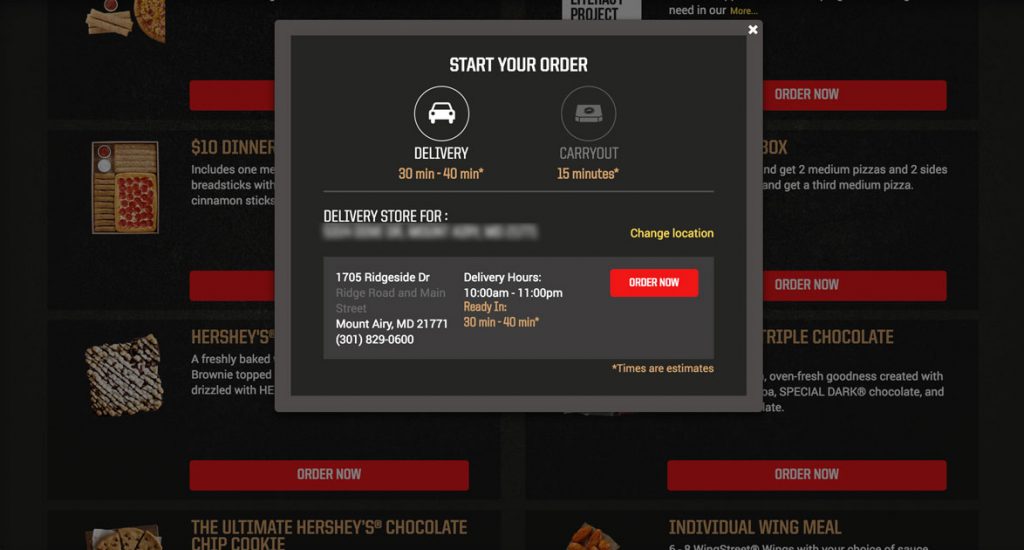
As I mentioned with Pizza Hut, this is an opportunity to connect a user to the store in their area and to create a subconscious connection by calling it “Your Store”.
To be fair, most users are going to see the Delivery and Carryout buttons and just click the one that’s right for them without thinking, so it’s not that much of a roadblock.
I click Delivery.

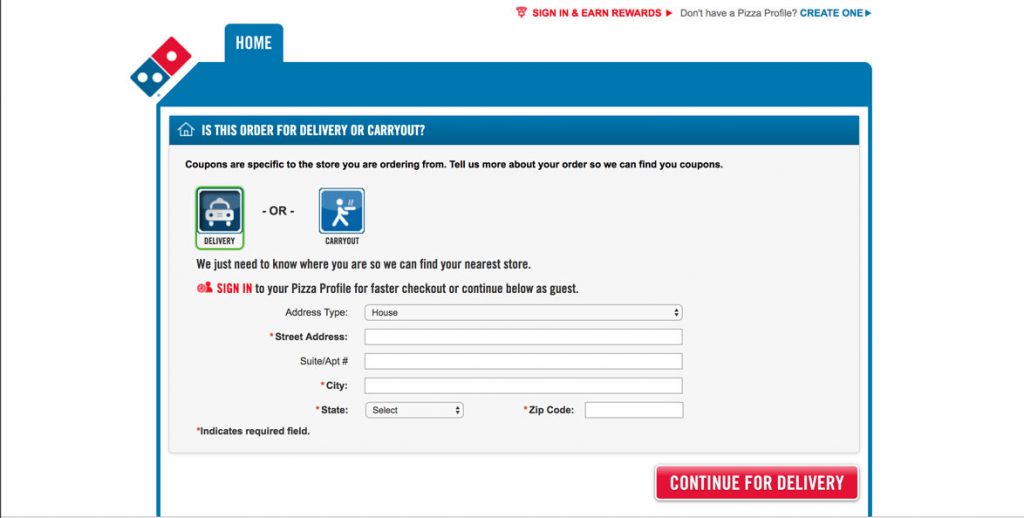
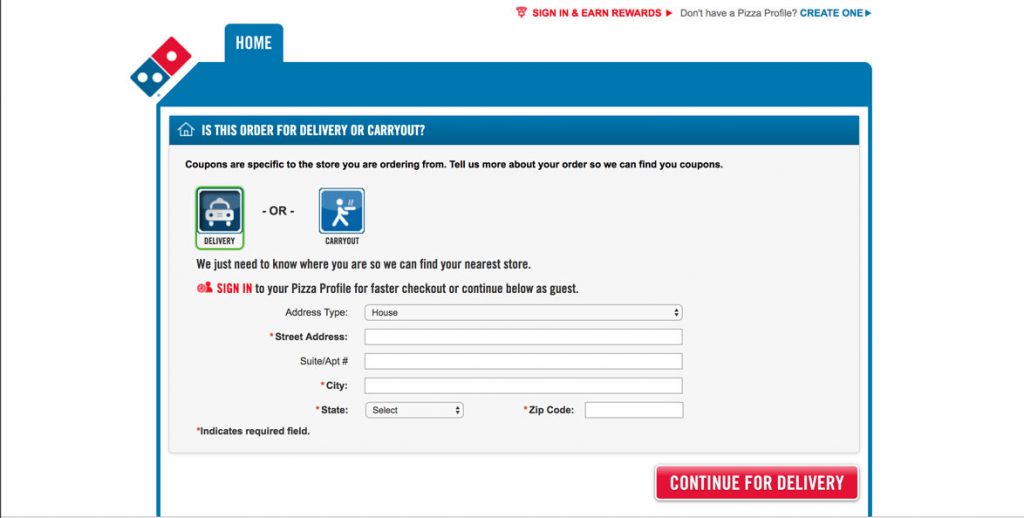
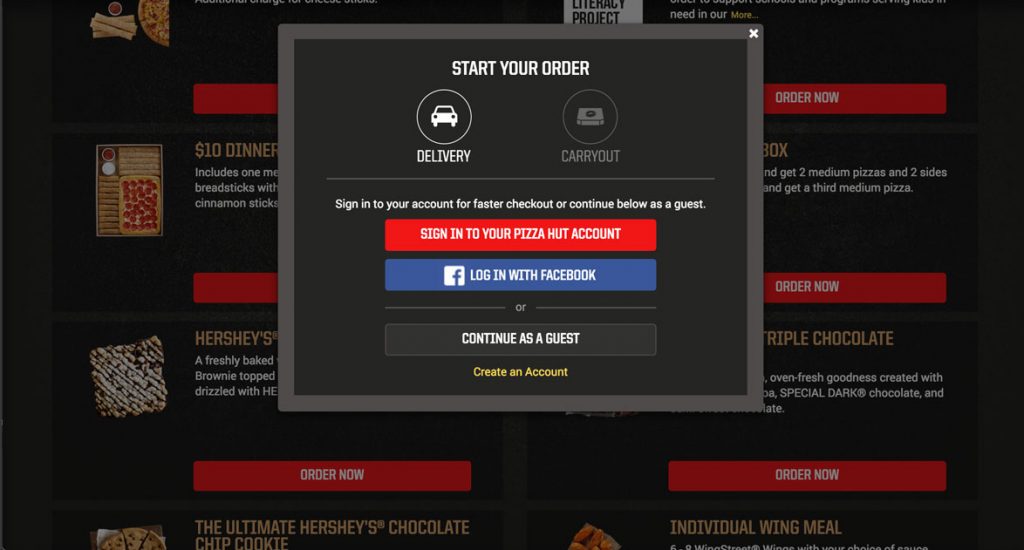
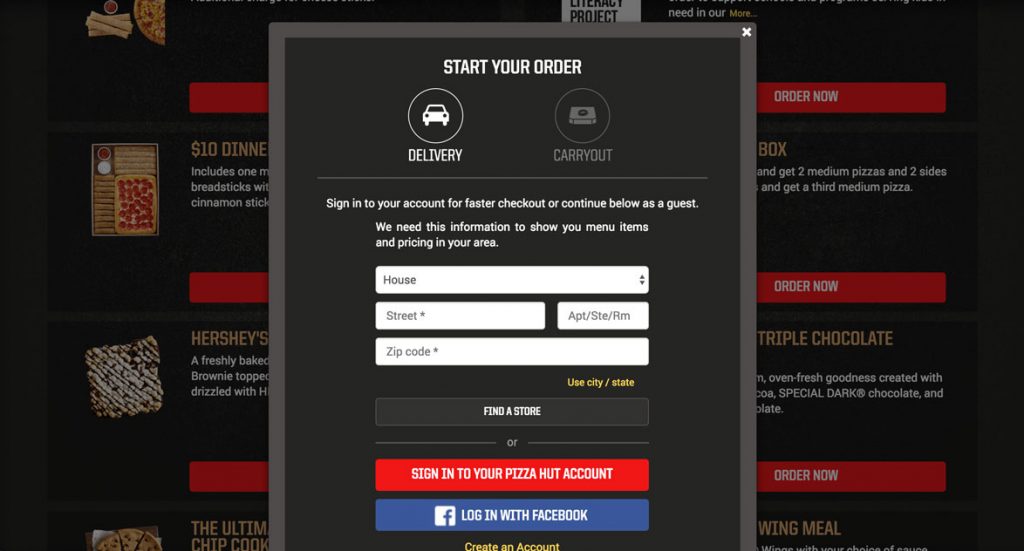
“We just need to know where you are so we can find your nearest store.” Since we’re down the Delivery rabbit hole already this makes sense. I can sign in or continue as a guest.
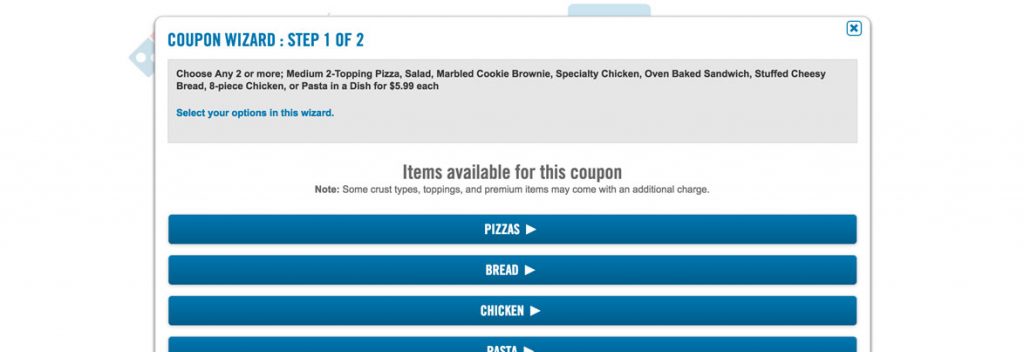
I’ll try to continue as Guest. I put in my address and I’m taken right to the first step of the Coupon Wizard.
Nice!

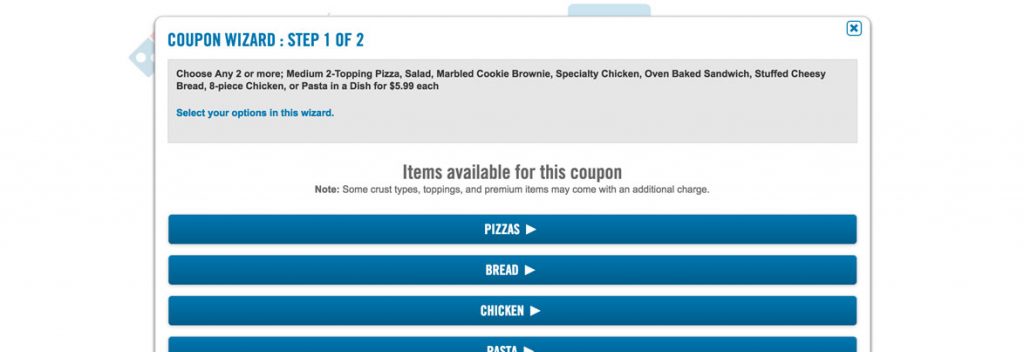
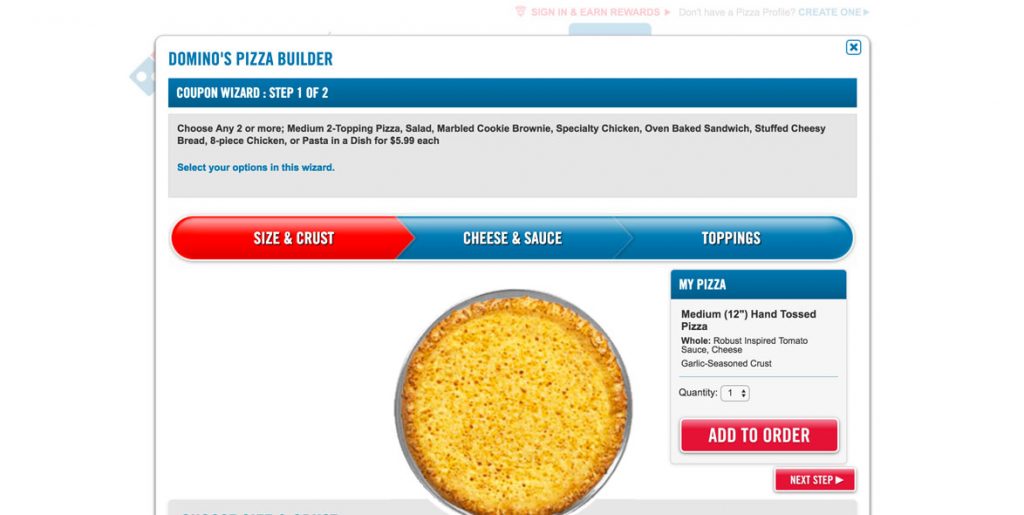
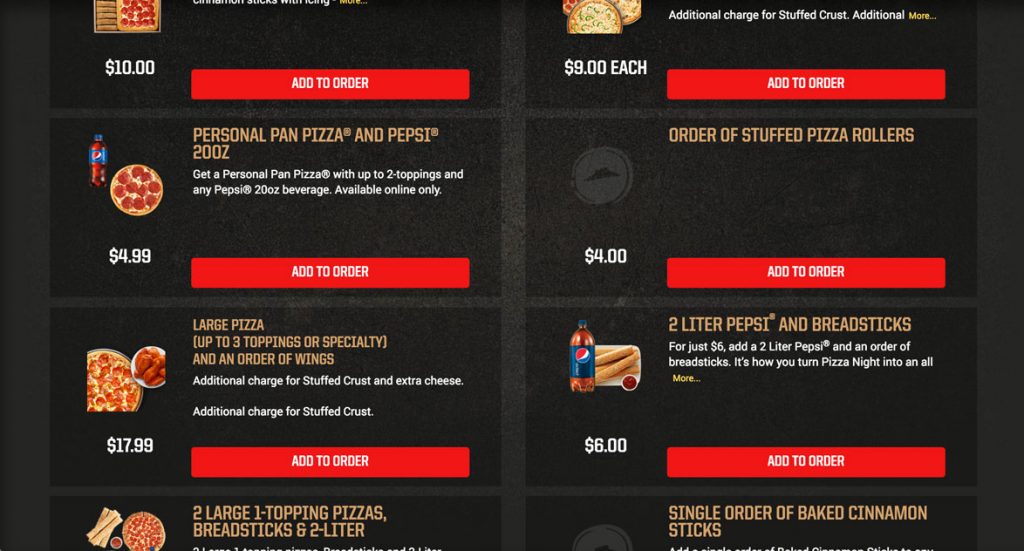
There’s a few issues with this layout.
First, while it does stick with the overall styling of the site it takes a dive compared to the design I’ve been immersed in up to this point. The gray box at the top has a lot of black text that lists all the options I can choose from, but they’re also listed below in a list. You could get away with just, Choose Any 2 of the below for $5.99 each. The blue text in the box seems like a link but it’s, it is just another instruction telling me I’m in the wizard. It’s completely unnecessary.
Moving down the page I really like that they have a note that there may be an additional charge for premium items. Now I know and knowing is half the battle.
The buttons are pretty bland, and my guess is the formatting is done this way so it’s responsive down to mobile (which it is), but in 768 and above you should have slightly larger buttons in two columns with beautiful pictures in order to enhance the experience and keep pushing that design from the home page throughout the experience. Technically, there’s nothing wrong with this, but it could be sexier.

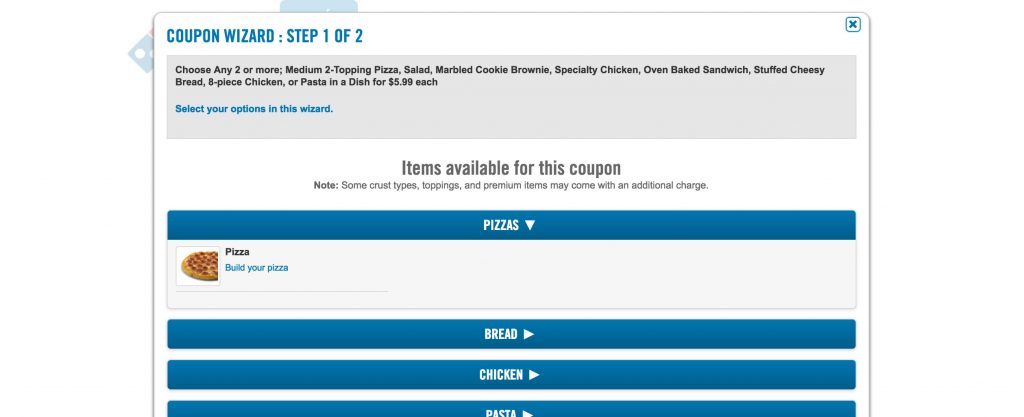
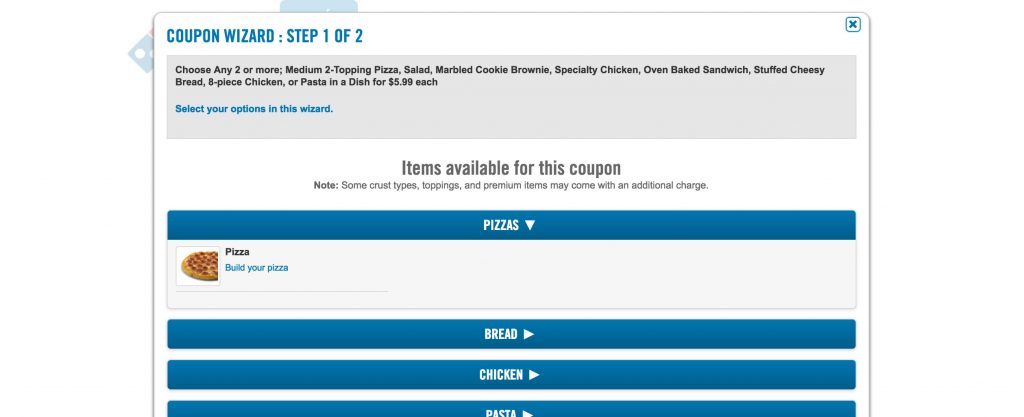
But what’s this? It’s an expandable menu…not a button. From a UI (user interface) perspective that could be cleared up by having the arrows point up instead of to the right. Up communicates collapsed menu, while right communicates new page. And when expanded the arrow should point down, as it currently is.
Well I know one of my items is going to be a pizza, so I click Build your pizza.

I see that I’m still in the coupon wizard, but the gray box at the top is now completely unnecessary. Remove it and open up that much needed screen real estate.
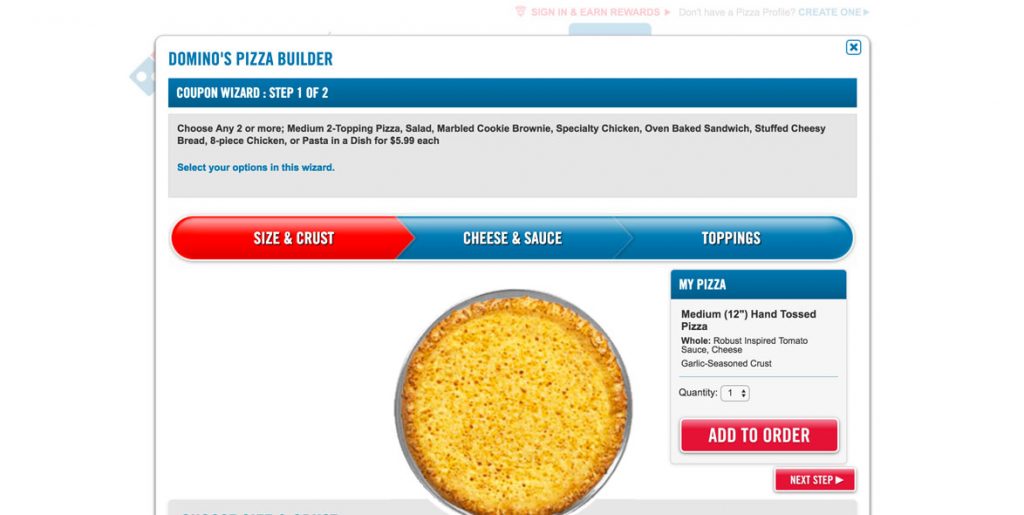
A big win for Domino’s is they have their three step wizard navigation all on one screen and when you interact with it, it works! It allows you to jump forward and back in the experience. It’s how it should work, but of the big three it’s the only one that does.
I have to scroll down in order to determine next steps. I choose the Hand Tossed crust and click the red next step button.

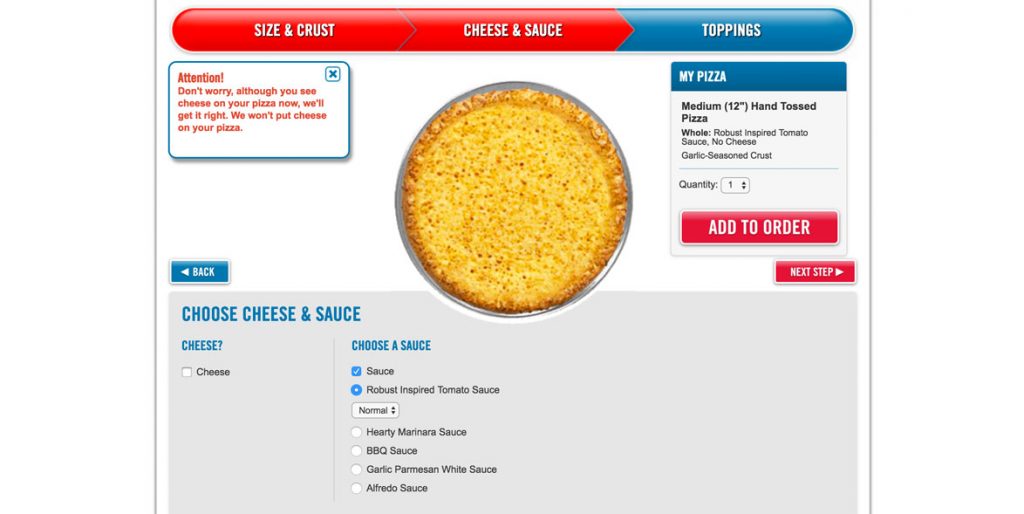
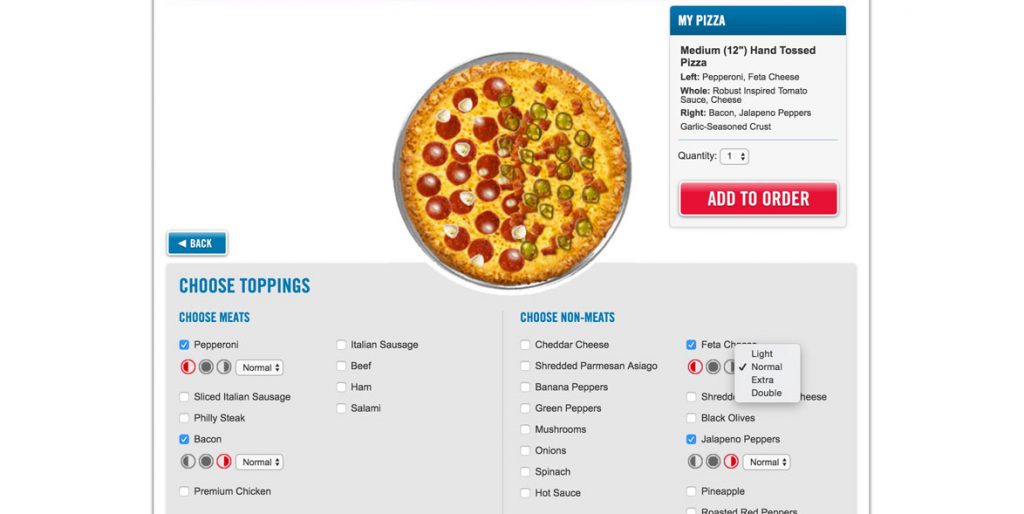
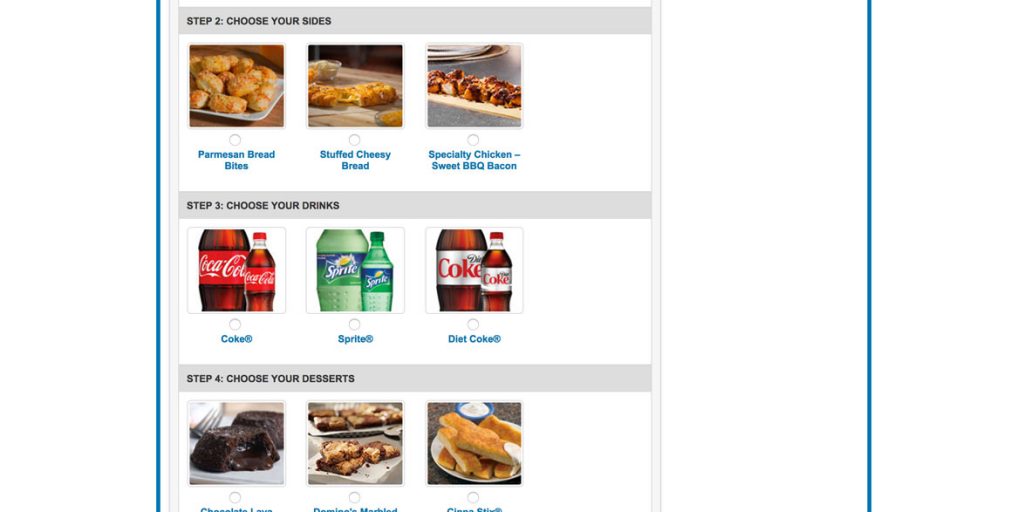
The design of the choices is as simple as can be with standard check boxes and radio buttons. It works, but adding a bit of CSS flair would help match the beautifully styled progress indicator and buttons. The pizza itself is small and lackluster as well.
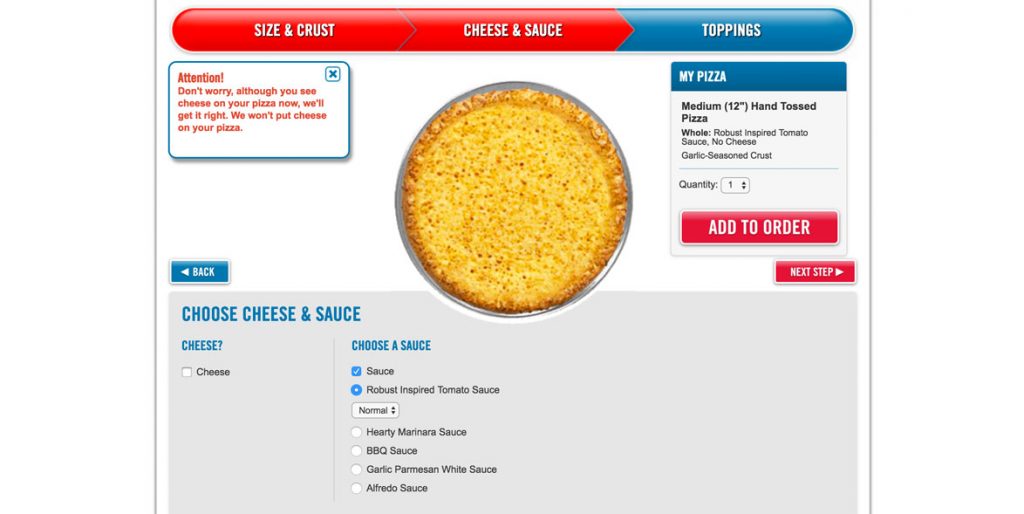
One thing that Domino’s can get partial credit for is that they let the users know that the picture isn’t being completely honest by showing cheese when no cheese is selected (note the message in the image above). But why? Why not invest a little bit more time and show no cheese and the variety of sauce options? If you’re going to use the picture to make people connect to a visual representation of their pizza do it right.

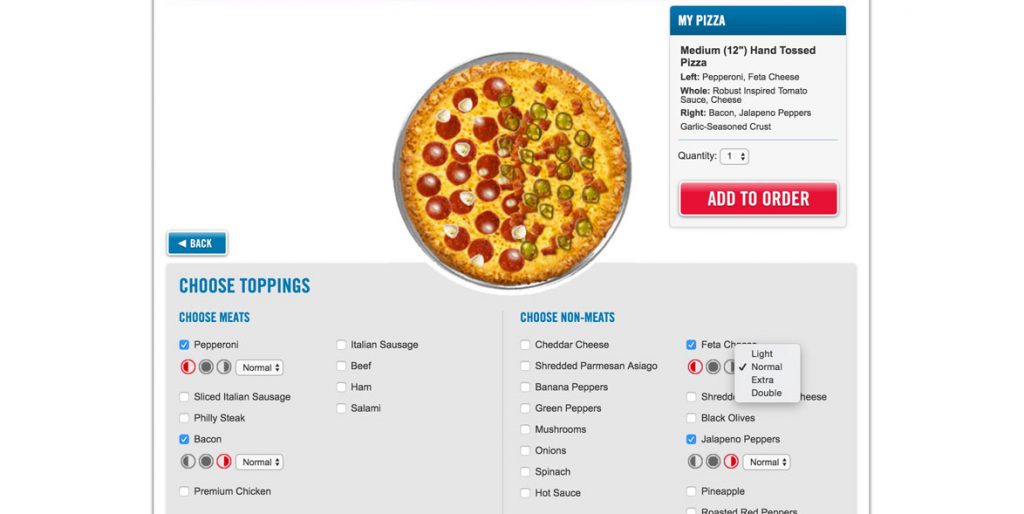
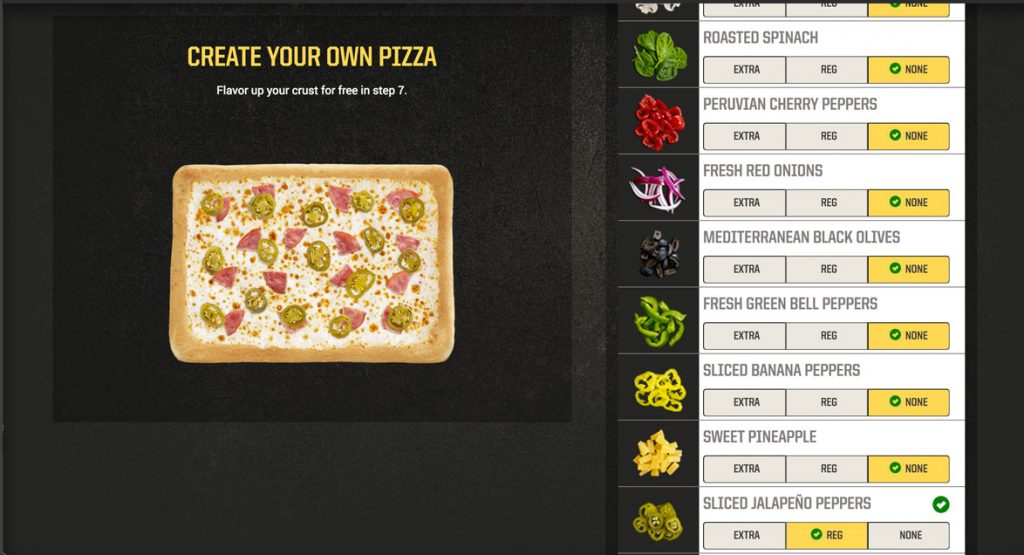
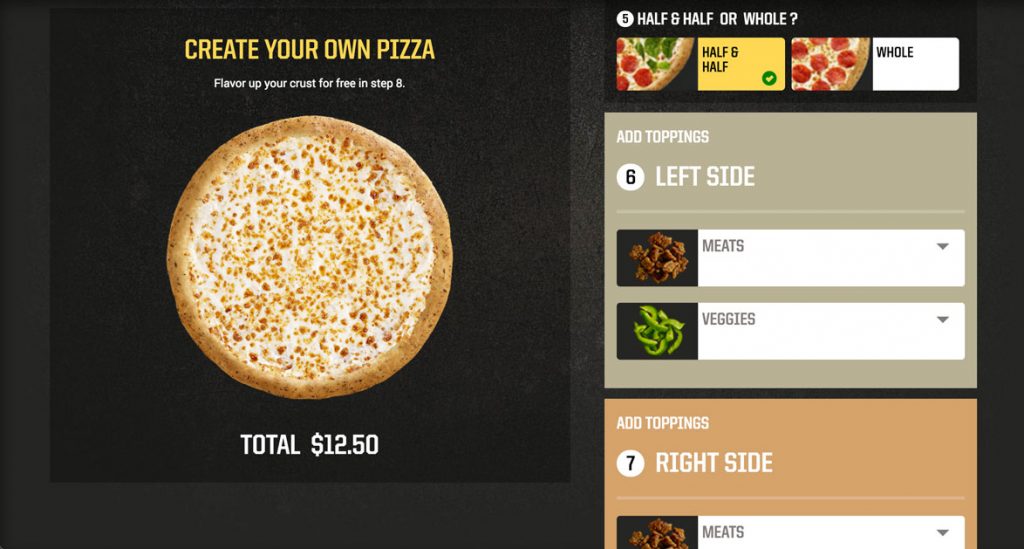
There is good and bad with the topping selections. It’s very simple, just standard check boxes and the icons representing half and whole options are pixilated and cropped poorly. A higher res PNG could solve this. But beyond the aesthetics Domino’s is solving a lot of problems that come with numerous topping choices.
I can see all the toppings on the screen at once, no scrolling.
I can choose half toppings, see the pizza update and have an iconic representation to make it clear.
I can choose light, extra or double toppings with no confusion and clear feedback.
While it lacks in sex appeal, it is highly functional.
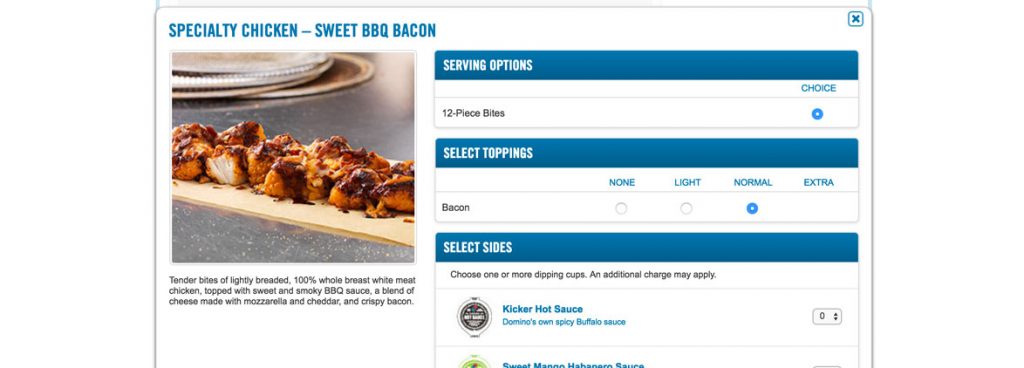
Above the Add to Order button there is a section that gives an overview of the pizza. This section needs design love as well. It’s trying to give the user a summary of the choices made, but it’s a lot of small text crammed together and is hard to read. Each topping on their own line would solve this problem. In addition, taking the sauce and cheese out of the toppings section and throwing them down with the crust would create a more logical separation.
All that said, I very much like that I can update the quantity here before I add to order. One is enough for today, Add to Order!
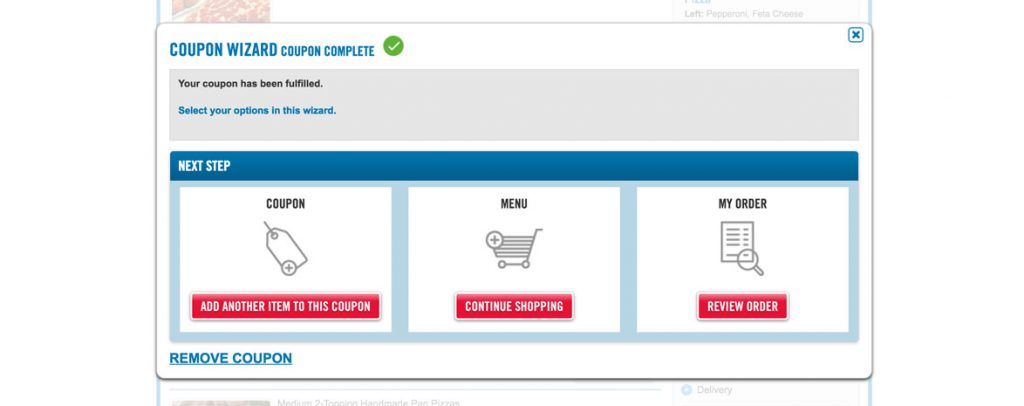
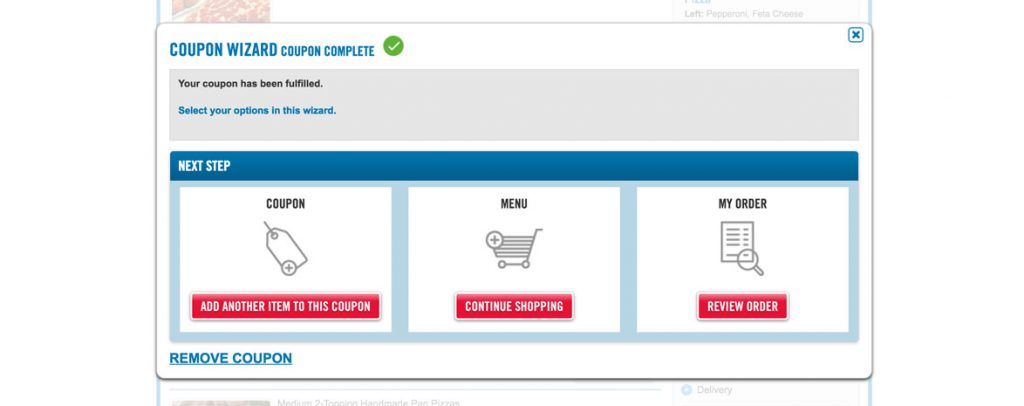
For the second item I chose the Bacon Jalapeno bread (unanimously chosen as the best thing we ordered that night) and then I was taken to the coupon complete screen.

I like this resolve screen, but it’s missing an opportunity and should suggest complimentary items for my order.
The “Add another item to this coupon” button should be clarified to remind the user that the deal is choose any two or more. Combine these efforts and show off some options that other users have added or suggest dessert and a salad to go with my pizza and bread to create a full meal for an additional $5.99 each.
The gray box is completely unnecessary on this pop up as it tells me very clearly at the top that the coupon is complete. The blue “Select your options in this wizard.” is incorrect and irrelevant. I can see it as nothing other than a mistake.
I’m done shopping and I’m ready to review my order so I click the big white box and nothing happens. Unlike the previous interaction where I could click anywhere in the surrounding holder I have to click the actual button this time to get out.

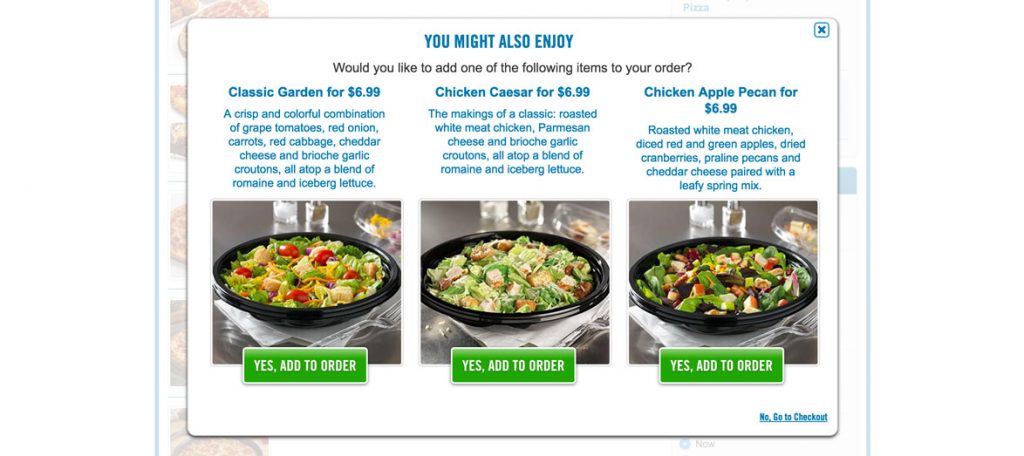
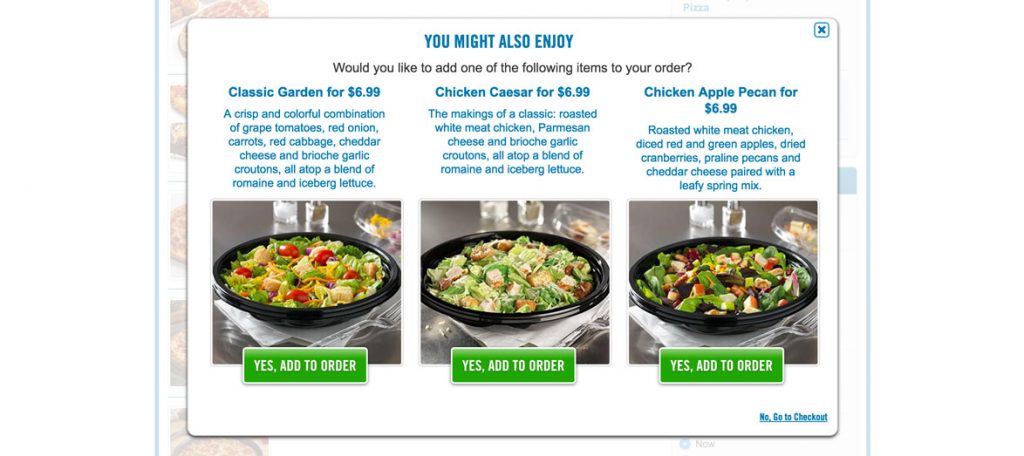
I spoke too soon, now they are trying to upsell me. This is a very clean pop-up, with the design falling more inline with the high quality I was first greeted with. I like the use of green to entice a click, but I just came from the $5.99 coupon so these should all be available at the sale price.
While I like the design here I recommend decreasing the font size by a point or two so that Chicken Apple Pecan stays on one line rather than falling to two and shifting everything down. I understand that this is very nit picky but the word “Go” in “No, Go to checkout” should be lowercase, it looks weird and it’s wrong.
I decide to add a salad to my order to check that it applies the right price and also to see if I can click yes for multiple salads.

The pop up only allowed for one of the three salads to be added before disappearing and resolving to the checkout screen. That is an acceptable user flow, but there is a missed revenue opportunity. However, the price was applied appropriately based on the coupon, so those prices should be updated on the pop-up with a little back end logic.
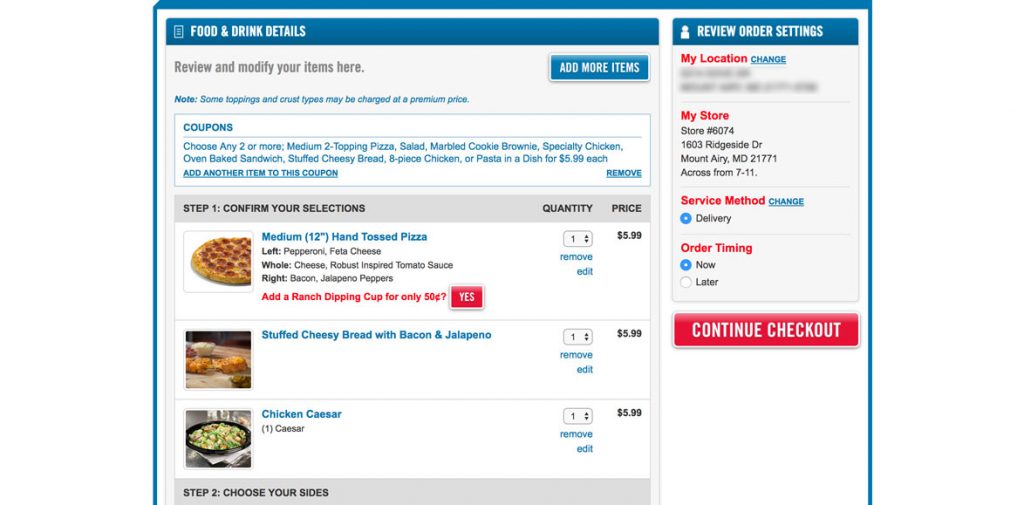
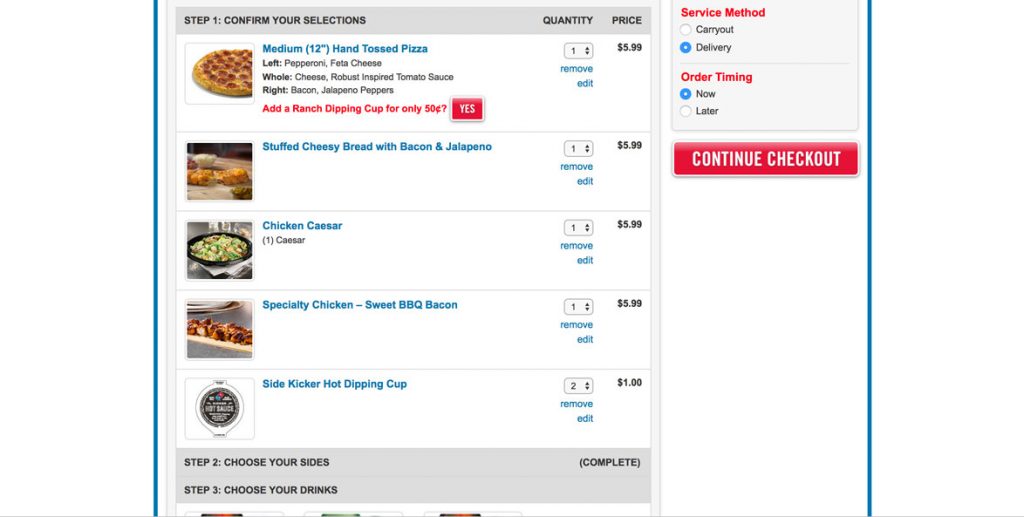
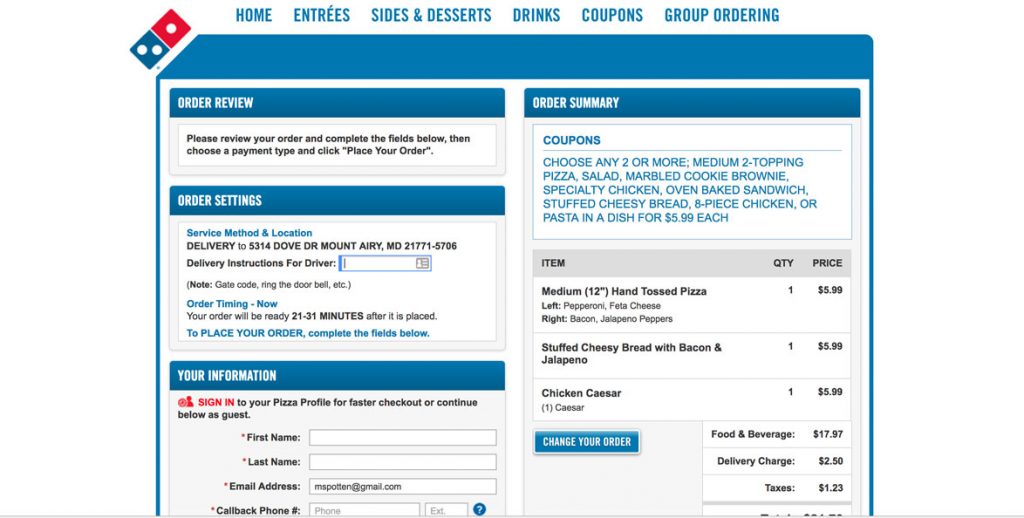
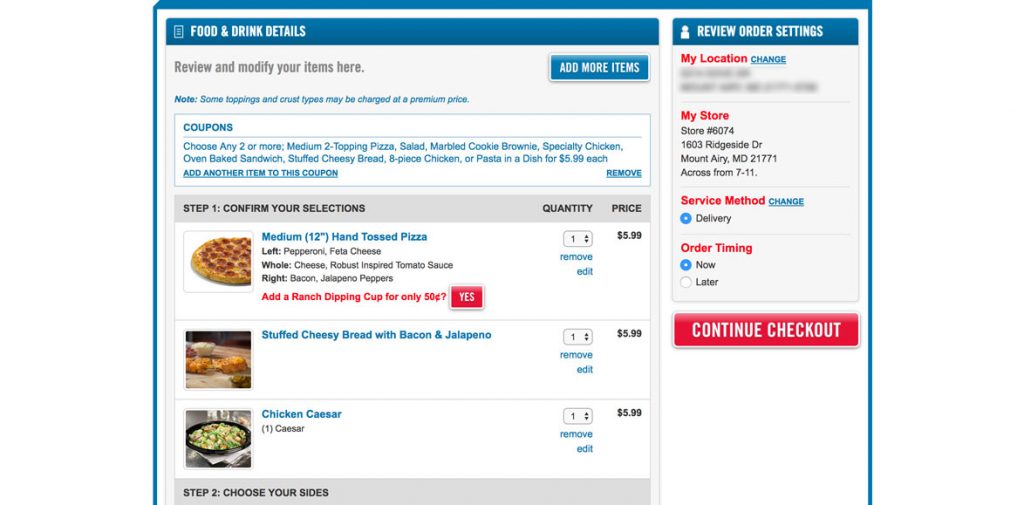
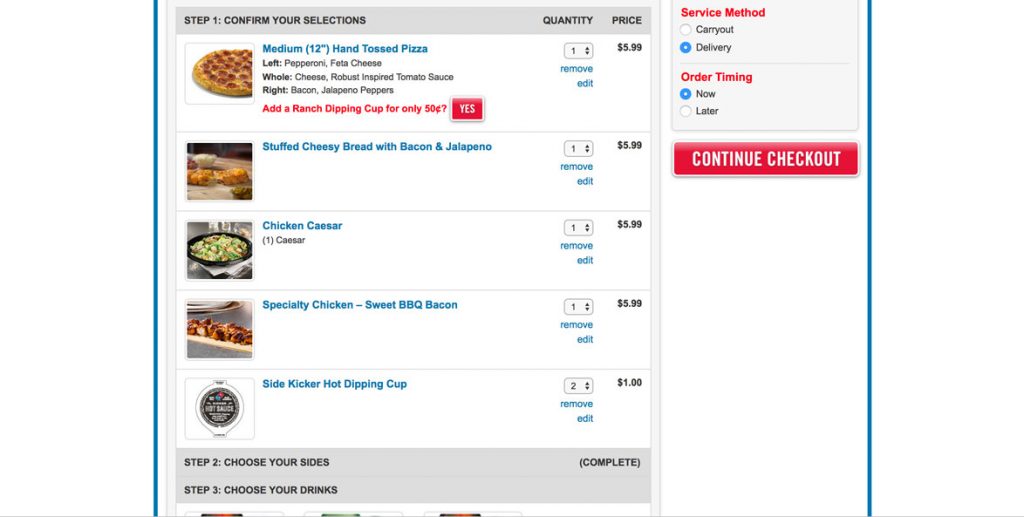
Unfortunately there’s a lot I don’t like about this checkout experience.
The initial impression is good, clearly laying out the items I picked and a summary of the order settings for confirmation. No problems until I start scrolling down.

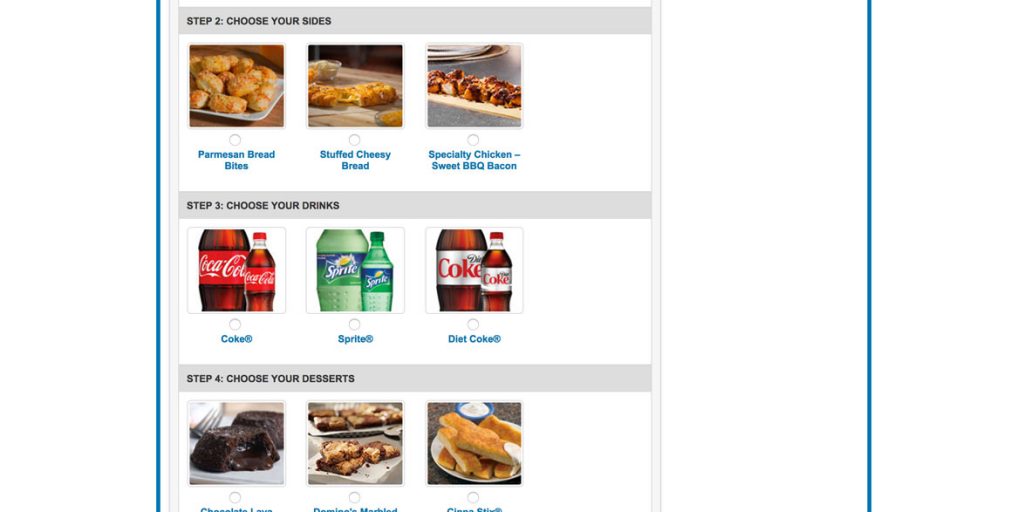
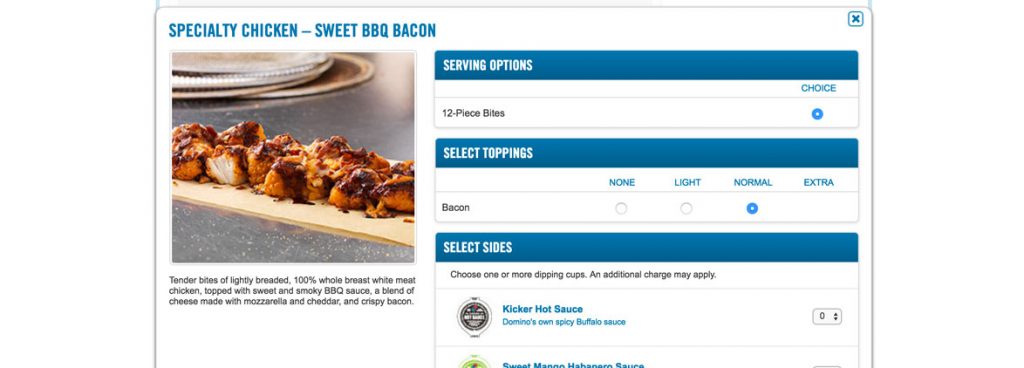
There are steps. Steps 2 – 5 in fact. I’m confused…do I get a side, a drink and a dessert with my coupon? I decided to try and clicked to add Sweet BBQ Bacon chicken…I mean if it’s free, why not.

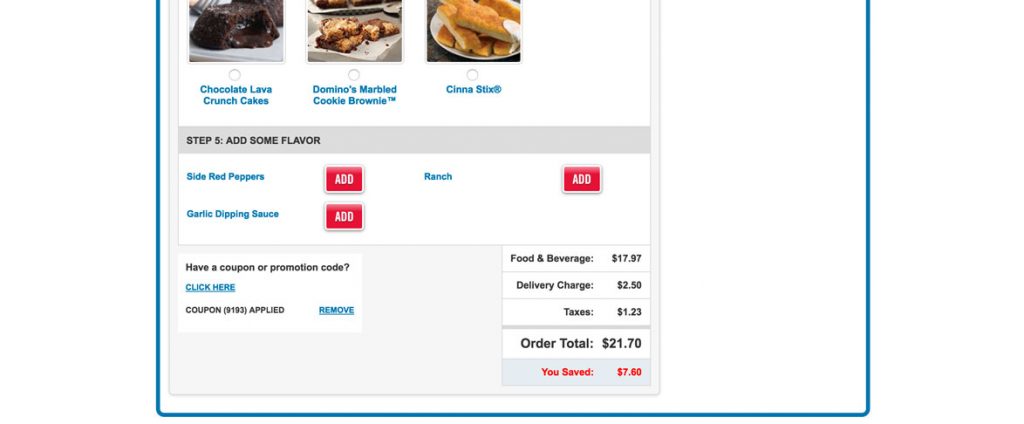
There is no mention that I’m going to be charged, except if I choose too many dipping cups…but even that doesn’t tell me how many is too many, so I’ll try 2 cups of hot sauce and add to order.

Oh brother. It wasn’t free and now it’s added to my order as are the two cups of hot sauce. But it says step 2 is complete, so I have that going for me!
I didn’t think that the extra item was going to be free, but the point is a valid one. By calling them steps and assigning no message to the user that they will be charged makes it seem as if those things are included in something they have already purchased. It’s tricky and confusing. I recommend updating the language immediately. For example, “Add a Side” instead of “Step 2: Choose Your Sides”.
One of the goals of a UX designer is to create an experience where your user has to think as little as possible and this experience causes the brain to fire in multiple directions.

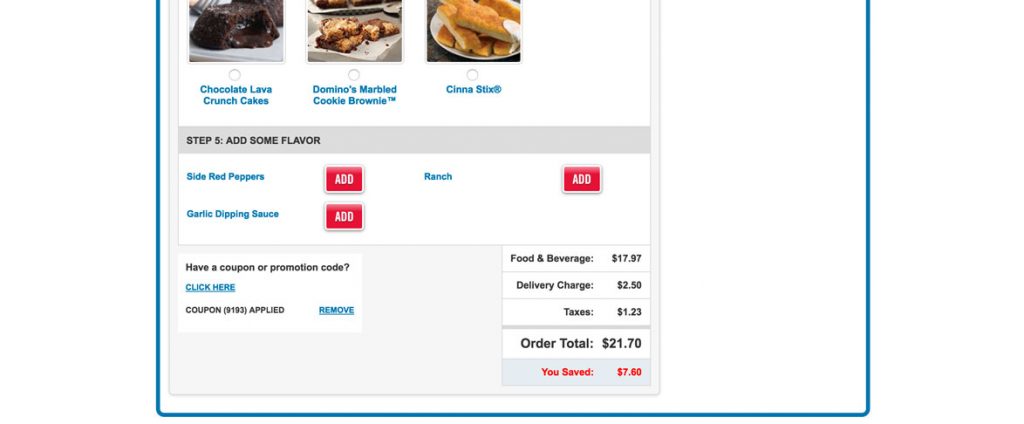
The final issue I have with the checkout is that once I scroll all the way to the bottom the only way I can actually checkout out is to scroll back up to the top.
The best solution is to allow that snazzy little menu on the right hand side to scroll with the user as I go down the page so when I get to the bottom I can see all my settings and my price all in one place. The alternative (easier to implement) solution is to throw a checkout button at the bottom as well.

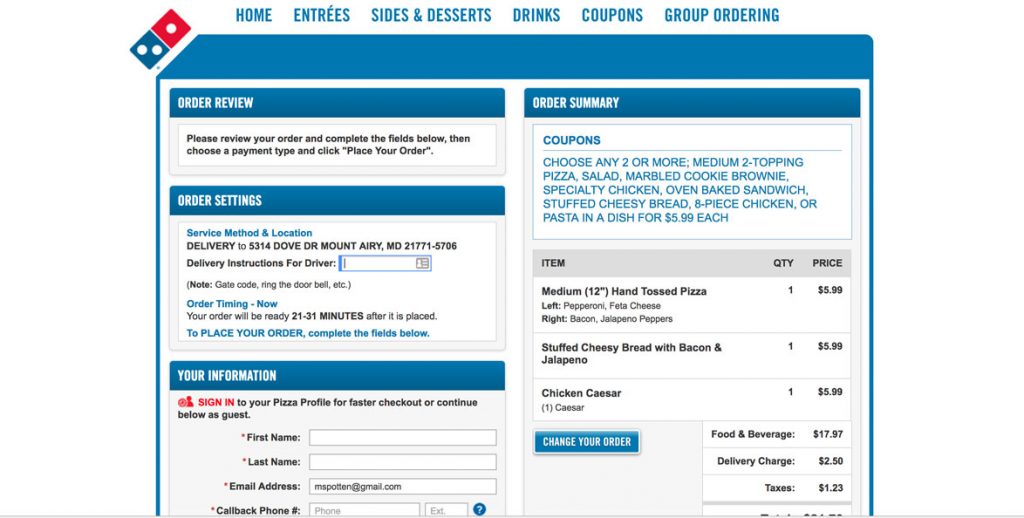
I’m taken to this review screen…but I thought that’s what I just did on the last screen. Hmmm.
This page is a disaster. There are so many boxes and so much text I’m not sure where to start and my eyes flick all over the place. I scroll down the page looking for somewhere to focus and see payment options and a big red place your order button, so I get out of here as quick as possible.
There were multiple interaction points I skipped on this page because of overwhelm. There were even options that could make my experience easier next time. Creating an account or a pizza profile would make things faster and even get me rewards, but I chose to evacuate rather than try to navigate the mess.

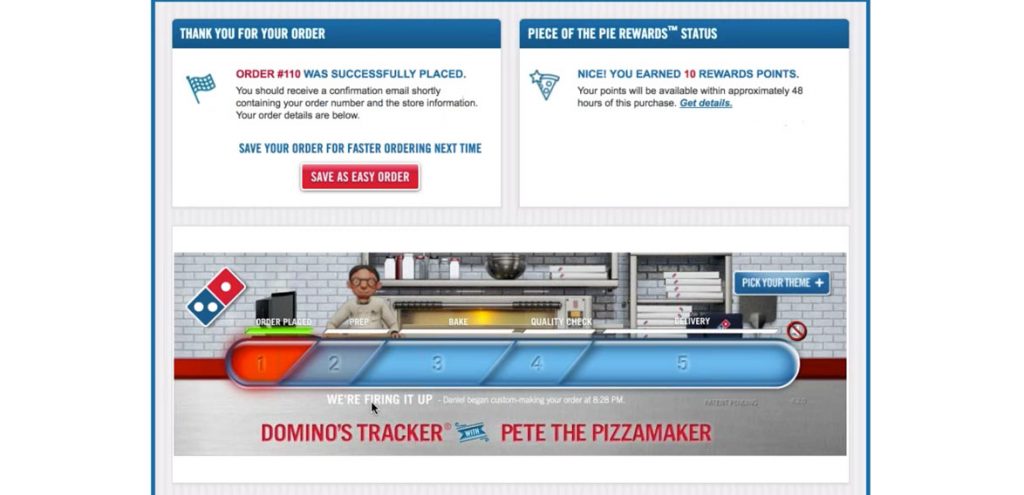
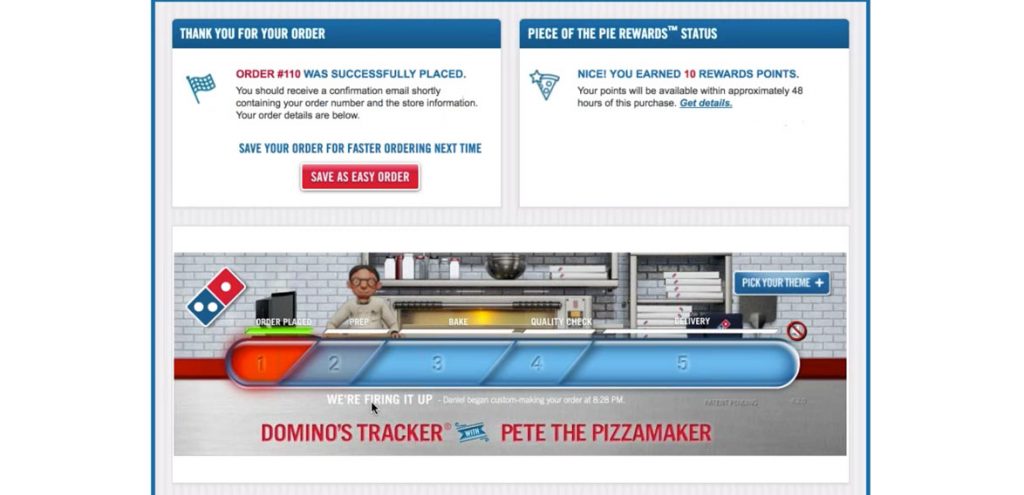
This is where Domino’s shines, after my order is placed. They have a real time update of what’s going on with your food including the name of the person preparing, when it goes in the oven, when it leaves Domino’s and the name of the driver. And they got Pete, that cute little pizza guy.
The design on this final page is much better than anything else throughout the experience which ties it more closely with the homepage.
This final experience for the user is a great note to end on because it leaves the user engaged and positive.
In mentioning this series of blog posts several people assumed Domino’s would be the hands down winner just because they have such fond memories of the Domino’s Tracker. And kids love it.
Overall Domino’s has a user flow which is pretty tight until the user gets to the checkout screen and the trickery that comes with it. Some sections are littered with subpar design, but that never kept me from getting to the goal which was feeding my hungry friends. There are also places to improve flow, remove confusion and increase revenue opportunity through subtle reminders and queues to users about how they could save money or create more of a meal. All that considered Domino’s has a clean intuitive flow for adding and creating pizzas delivered hot to your door.
—
And that wraps up the final analysis in the Pizza UX Challenge. In the next post I’ll be comparing the three and picking my favorite UX of the three. If you haven’t read the write ups on Papa Johns or Pizza Hut, check em out and as always, let me know what you think.


 This was category was close.
This was category was close.  This one was easy. Domino’s is the only one with a post-checkout experience and it does wonders for them. Users think Domino’s is awesome because they are left with a final awesome experience. But it’s not just because it was the only experience, the Pizza Tracker is really cool, and it keeps the user engaged in the 30-40 minutes between order and delivery.
This one was easy. Domino’s is the only one with a post-checkout experience and it does wonders for them. Users think Domino’s is awesome because they are left with a final awesome experience. But it’s not just because it was the only experience, the Pizza Tracker is really cool, and it keeps the user engaged in the 30-40 minutes between order and delivery. 
 This is the homepage. The design is stylized and clean, but it could use a little room to breath. Even the pictures are cramped with food and words and buttons. 10-20 pixels of gutter space between each section could accomplish this with little detriment to the overall design.
This is the homepage. The design is stylized and clean, but it could use a little room to breath. Even the pictures are cramped with food and words and buttons. 10-20 pixels of gutter space between each section could accomplish this with little detriment to the overall design.  Ah, yes it is a deals page. Coupons, promo codes and offers. It would make more sense to call the menu item offers, specials or deals instead of coupons in order to make it clear to users that they don’t need to have a coupon in order to get a deal.
Ah, yes it is a deals page. Coupons, promo codes and offers. It would make more sense to call the menu item offers, specials or deals instead of coupons in order to make it clear to users that they don’t need to have a coupon in order to get a deal. 





















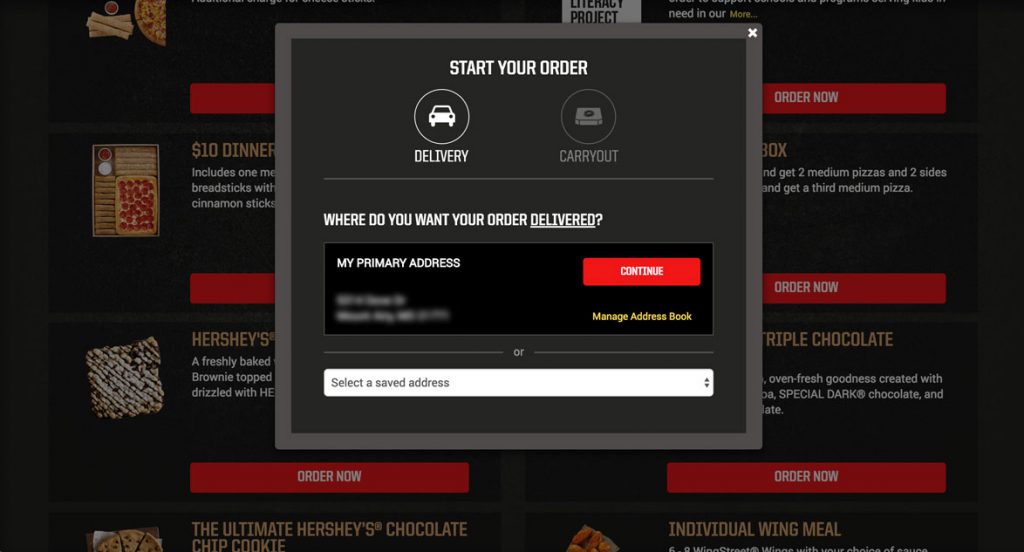
 Yep, that’s my address and I’m ready to keep going. As a side note I do like the select a saved address drop down to make it easy for users to order from multiple locations, but I would style it to match the rest of the site.
Yep, that’s my address and I’m ready to keep going. As a side note I do like the select a saved address drop down to make it easy for users to order from multiple locations, but I would style it to match the rest of the site. 

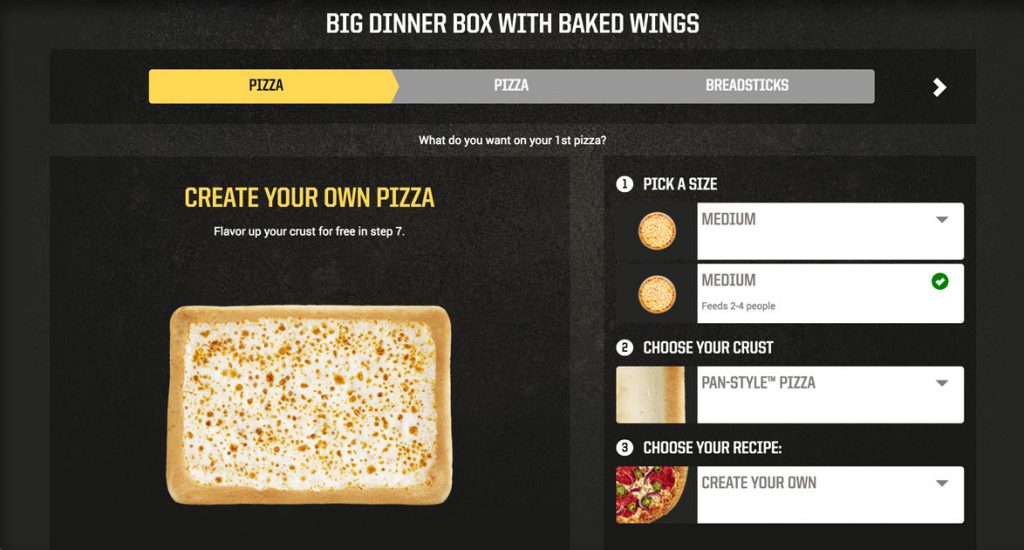
 I was taken to another page with different options, which is awesome, kinda like Tetris but with food.
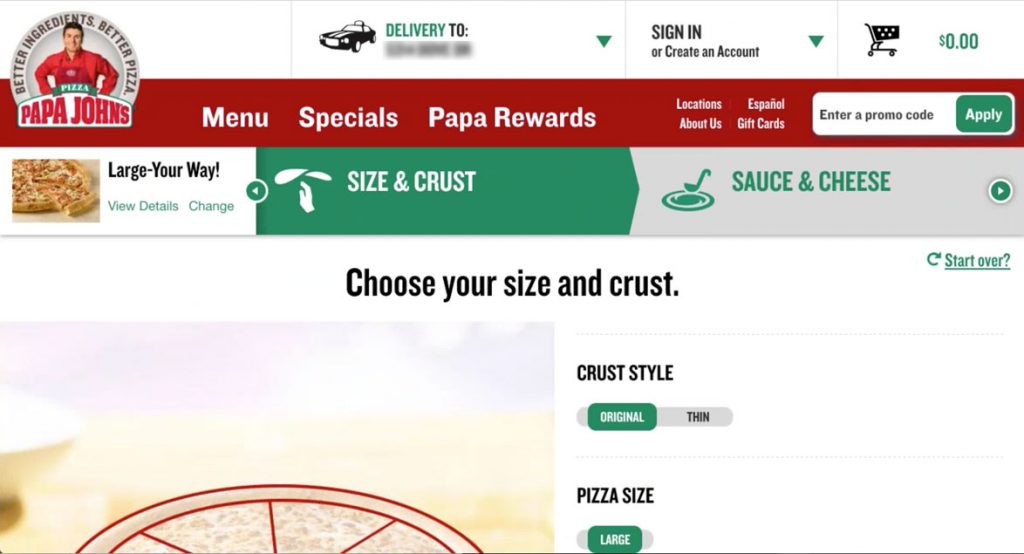
I was taken to another page with different options, which is awesome, kinda like Tetris but with food.  This screen looks really nice. It’s got the pizza on the left and a step by step process on the right. One update that could be made is to identify if there is only one option like under Pick a Size shown in the image above and instead remove the dropdown and say One Size. Not a big deal, but it shows you’re truly tailoring the experience.
This screen looks really nice. It’s got the pizza on the left and a step by step process on the right. One update that could be made is to identify if there is only one option like under Pick a Size shown in the image above and instead remove the dropdown and say One Size. Not a big deal, but it shows you’re truly tailoring the experience. 

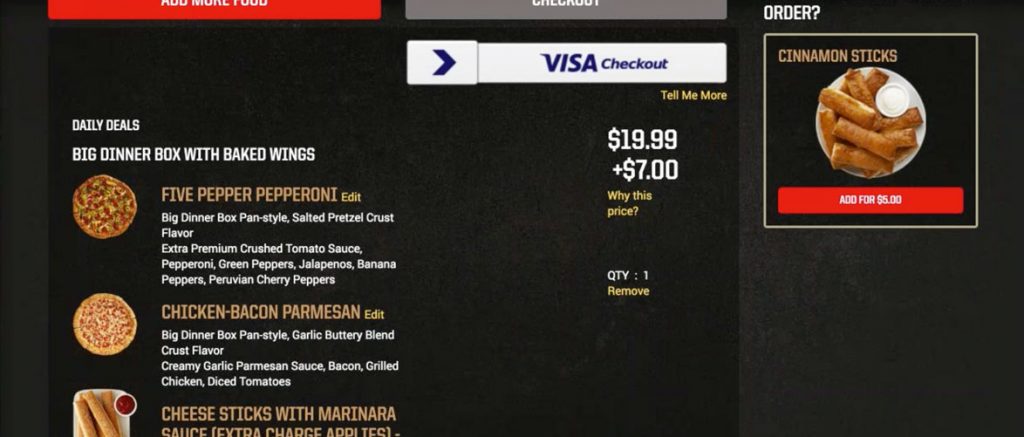
 There were additional charges to the Big Box because of specialty pizzas, adding cheese to the breadsticks and other upgrades. Pizza Hut very clearly shows this as $19.99 + $7.00 and gives the user a “Why This Price” button. Unfortunately there is no clear breakdown of exactly what caused the 33% increase in price, just a definition of the types of things that can increase the price. A better experience would be to list the exact items that are causing additional charges and allow users to remove them in order to reduce their price.
There were additional charges to the Big Box because of specialty pizzas, adding cheese to the breadsticks and other upgrades. Pizza Hut very clearly shows this as $19.99 + $7.00 and gives the user a “Why This Price” button. Unfortunately there is no clear breakdown of exactly what caused the 33% increase in price, just a definition of the types of things that can increase the price. A better experience would be to list the exact items that are causing additional charges and allow users to remove them in order to reduce their price.  Pizza Hut’s standard pizza customizer (as shown above) constantly updates the price below the pizza as you add toppings or make other changes that affect the price. For the Big Box, they could simply add a price updater under the pizza, in order to bring it in line with their standard high quality pizza building experience.
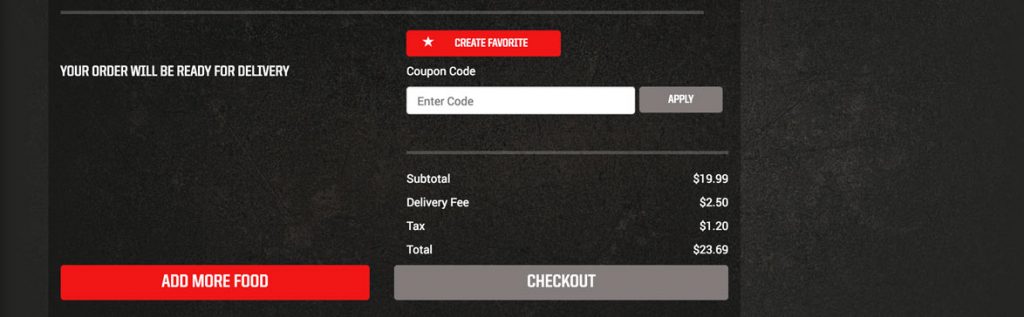
Pizza Hut’s standard pizza customizer (as shown above) constantly updates the price below the pizza as you add toppings or make other changes that affect the price. For the Big Box, they could simply add a price updater under the pizza, in order to bring it in line with their standard high quality pizza building experience. Even though the checkout button was also gray, the overall checkout was a simple two step process and they even asked for my birthday so they could send me a birthday treat, sweet! This is where the overall sign-up or sign-in should have been handled rather than earlier on in the process when I wasn’t yet committed, but because of all that up front work this was easy, but at the cost of a confused, frustrated first time user, which is when you need to get them to love you the most.
Even though the checkout button was also gray, the overall checkout was a simple two step process and they even asked for my birthday so they could send me a birthday treat, sweet! This is where the overall sign-up or sign-in should have been handled rather than earlier on in the process when I wasn’t yet committed, but because of all that up front work this was easy, but at the cost of a confused, frustrated first time user, which is when you need to get them to love you the most. 
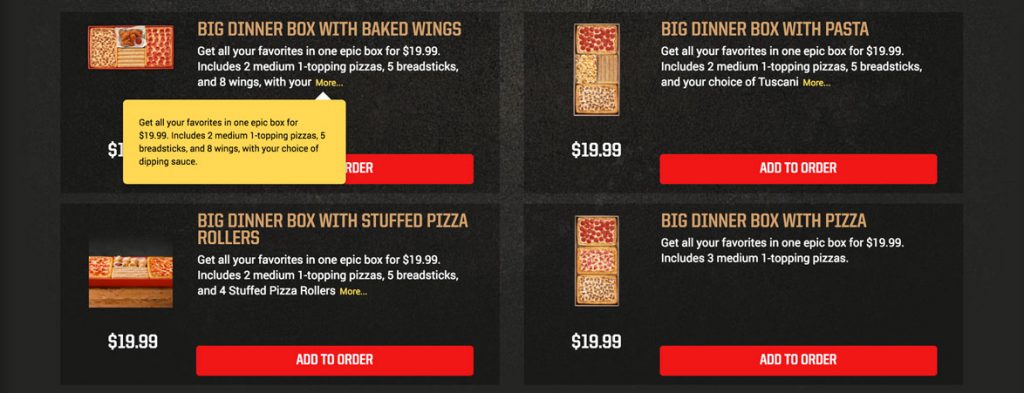
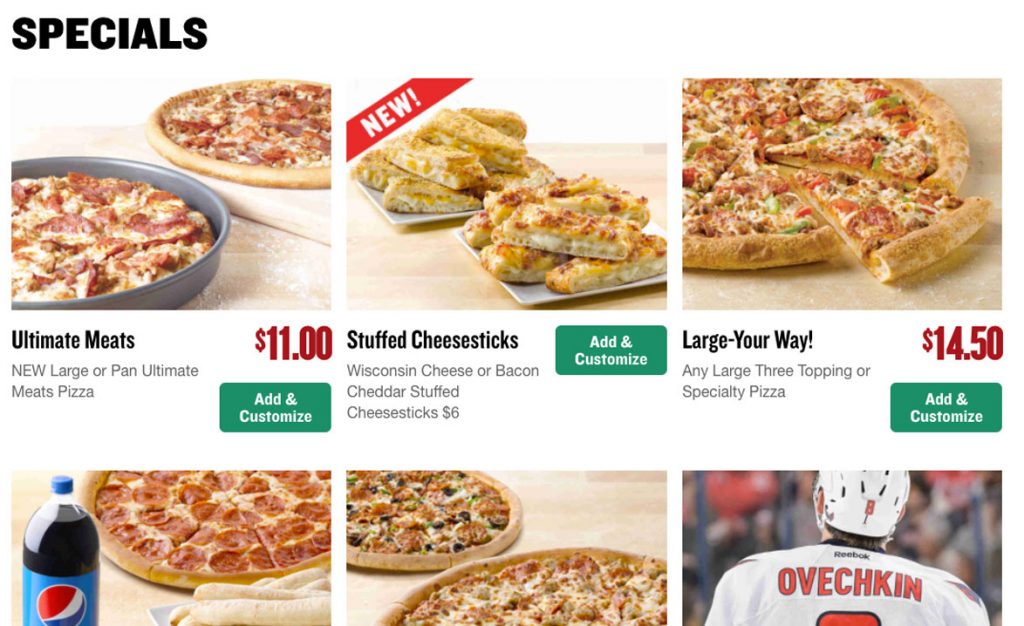
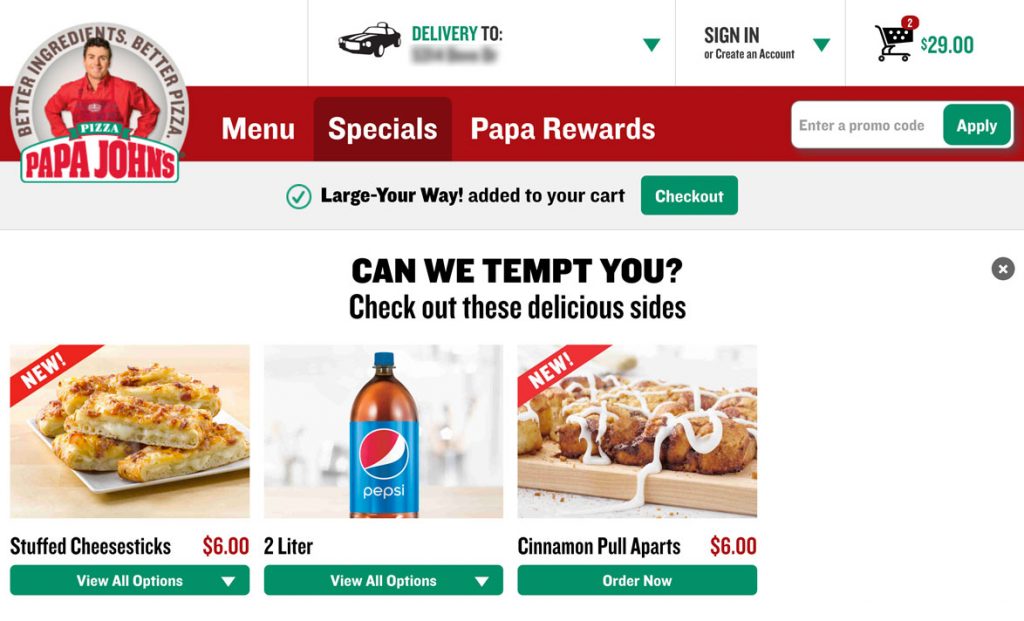
 The Specials page is laid out in a 3 column view and looks clean, but with a slight modification could be improved by adding consistency to each item. Standardizing button placement as well as pricing would add uniformity to this page and give a better structure. Right now the buttons are positioned on the right, high and low, while some items have prices and others don’t. Also, letting the user click the beautiful picture as well as the Add & Customize button would be a nice touch.
The Specials page is laid out in a 3 column view and looks clean, but with a slight modification could be improved by adding consistency to each item. Standardizing button placement as well as pricing would add uniformity to this page and give a better structure. Right now the buttons are positioned on the right, high and low, while some items have prices and others don’t. Also, letting the user click the beautiful picture as well as the Add & Customize button would be a nice touch. 
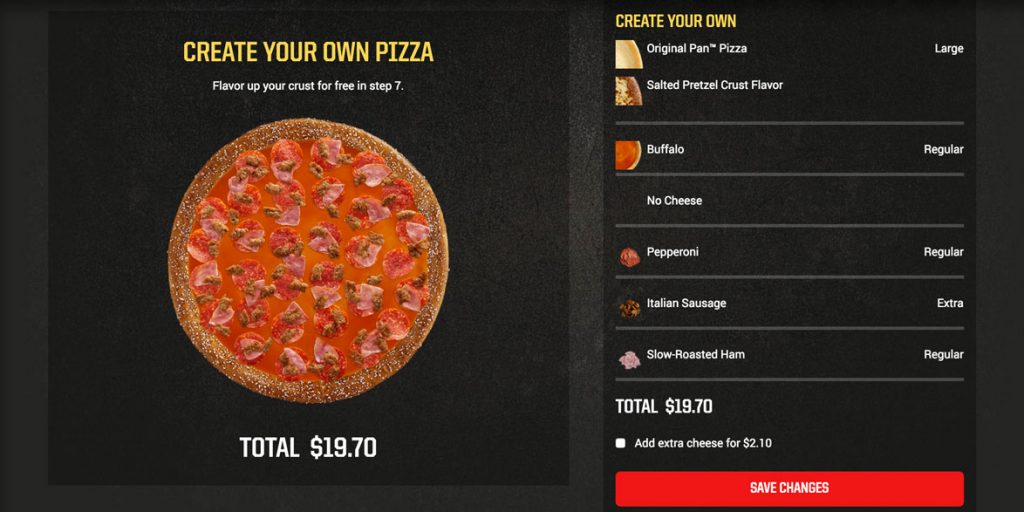
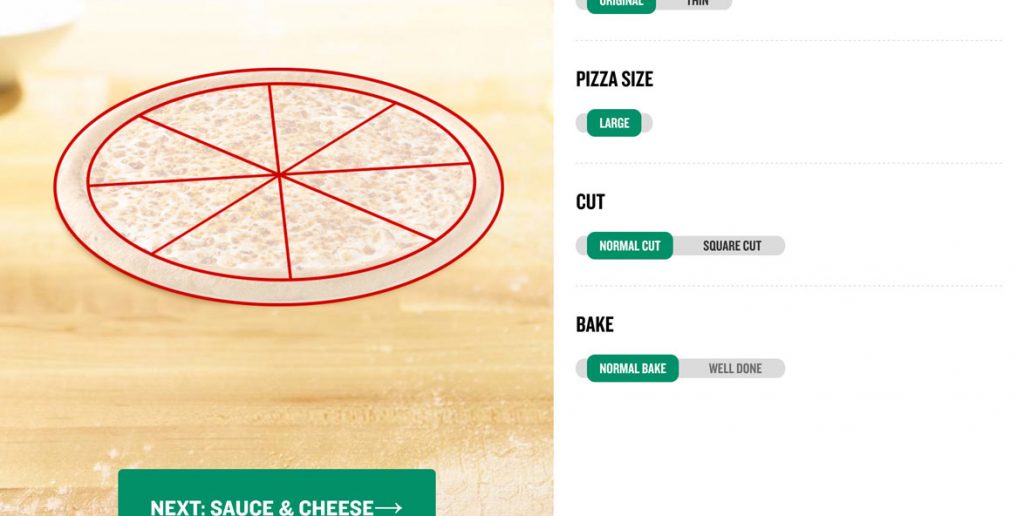
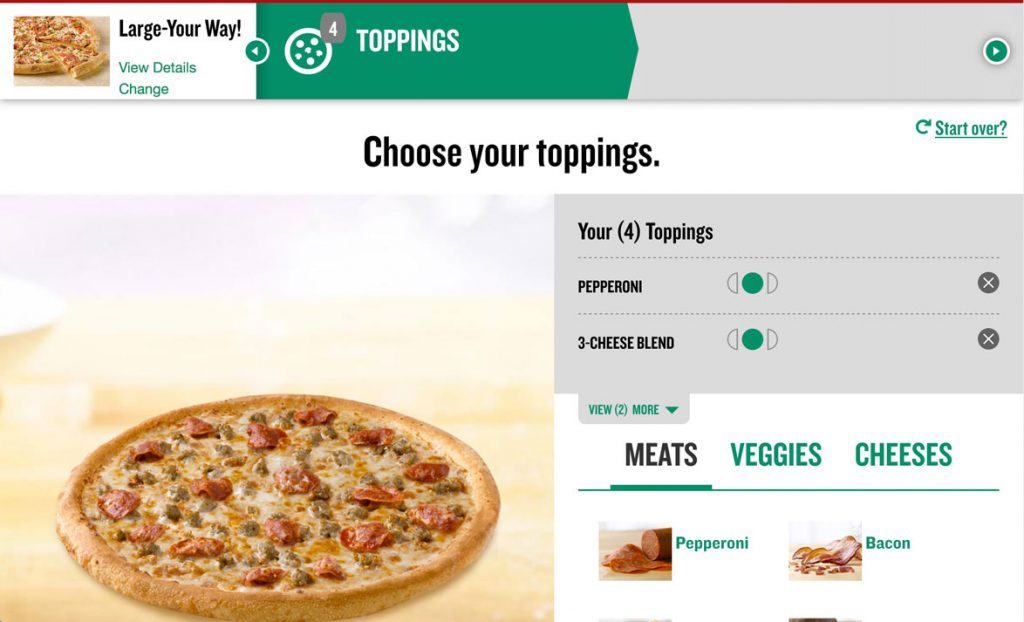
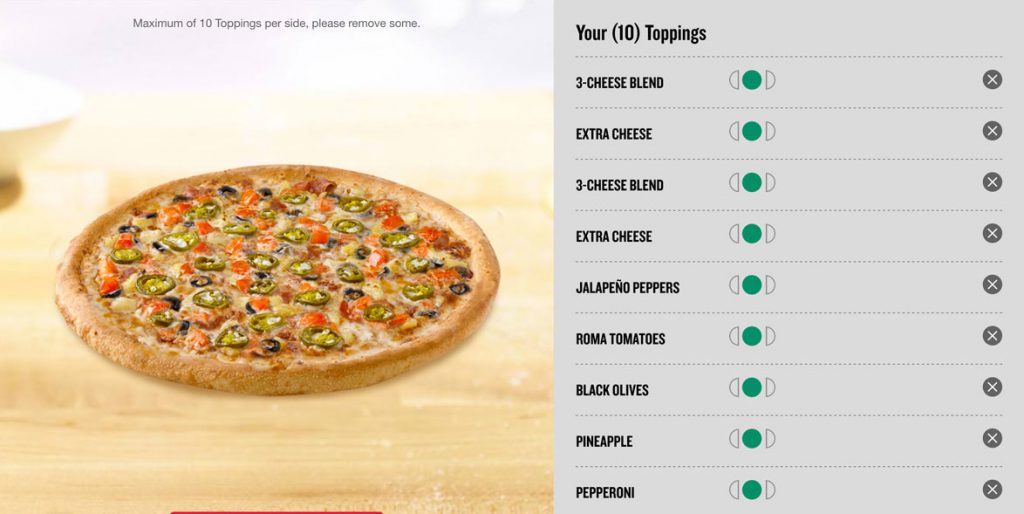
 …and so I’m ready to start customizing the pizza. The experience allows me to customize most anything I want and as I do so the picture of the pizza on the left to show off my updates.
…and so I’m ready to start customizing the pizza. The experience allows me to customize most anything I want and as I do so the picture of the pizza on the left to show off my updates. 

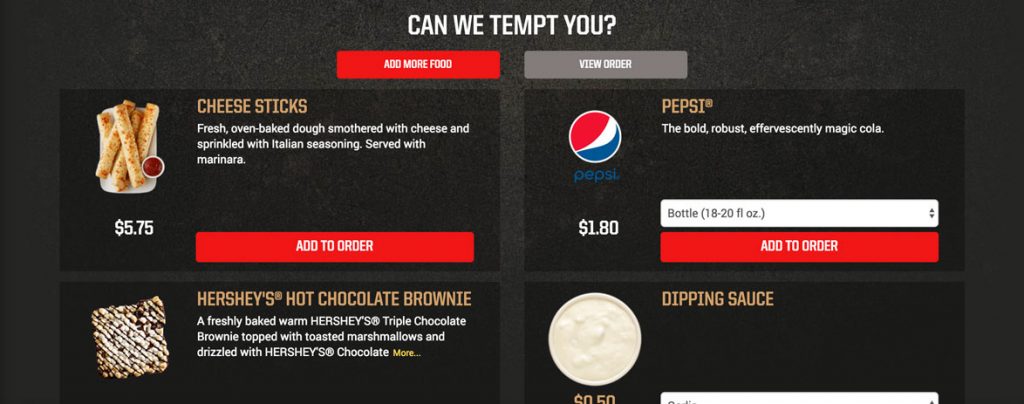
 After finalizing my pizza customization I clicked the Add To Order button and was taken to a screen asking if I can be tempted with other offers, which is great. It’s a good time to upsell users.
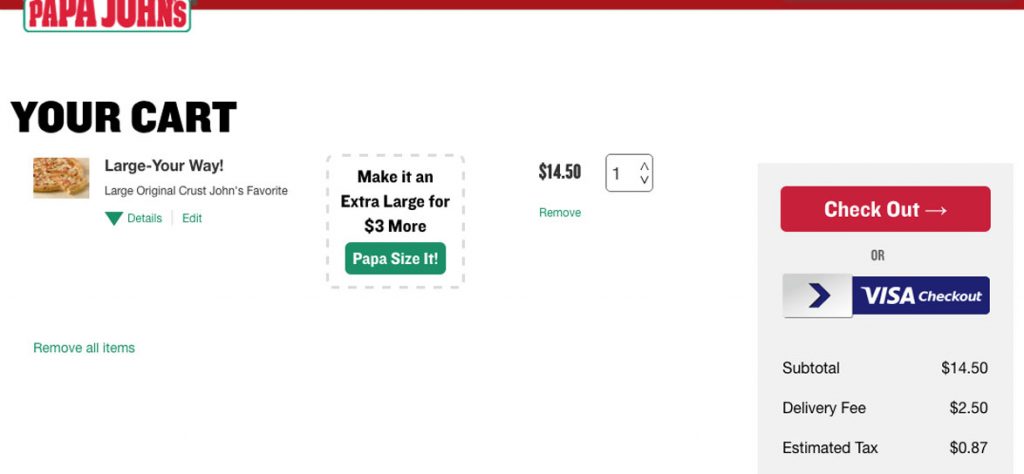
After finalizing my pizza customization I clicked the Add To Order button and was taken to a screen asking if I can be tempted with other offers, which is great. It’s a good time to upsell users.  I ended up clicking on the Cart icon in the upper right corner. The cart could use some help with spacing as well, but I think I’ve covered that enough. The Papa Size option is a nice touch. Overall this has everything I need and I quickly hit Checkout
I ended up clicking on the Cart icon in the upper right corner. The cart could use some help with spacing as well, but I think I’ve covered that enough. The Papa Size option is a nice touch. Overall this has everything I need and I quickly hit Checkout
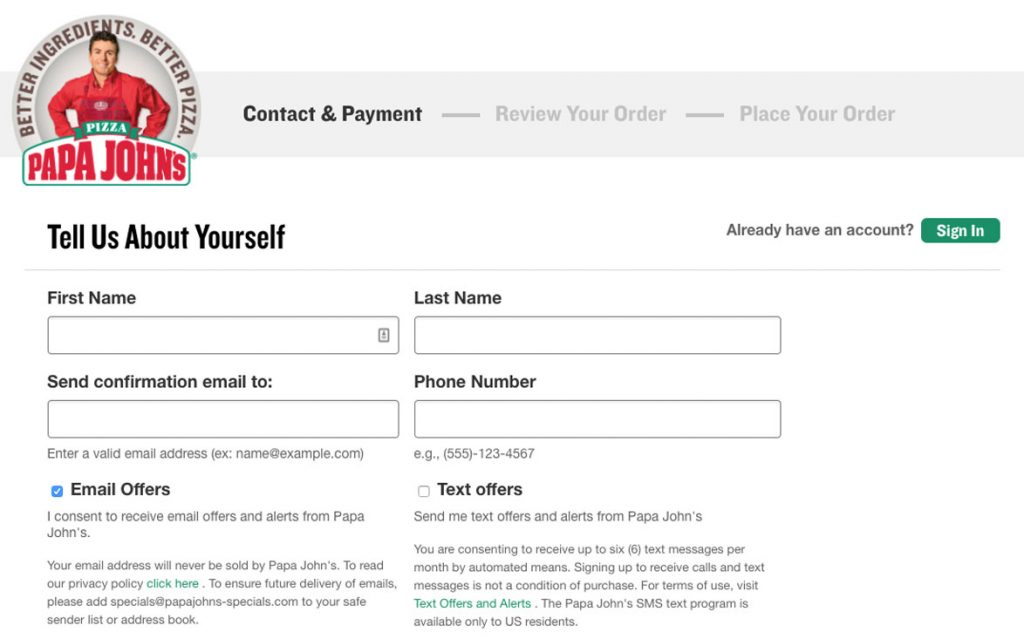
 And the last few screens step you through the finalization process very smoothly and easily.
And the last few screens step you through the finalization process very smoothly and easily.