If you haven’t read my overview of The Pizza UX Challenge you can check it out here.
In this post I cut into the user experience for online ordering through Pizza Hut (pizzahut.com). I approached this site as if I was a normal user ordering pizza for me and my friends on a Friday night, using my 13” MacBook Pro on a Chrome browser.

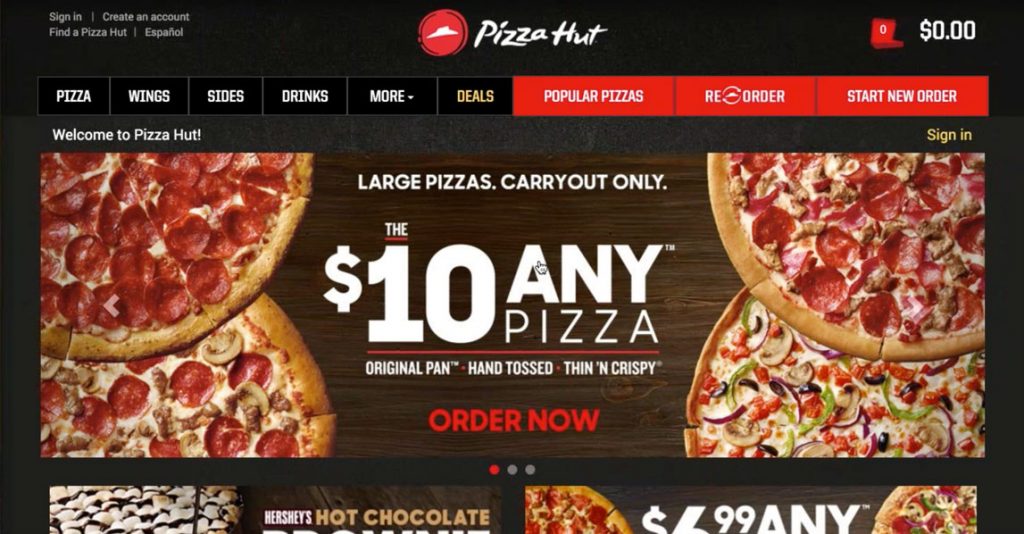
This is the homepage. Pizza Hut has definitely spent some money on design, the dark treatment is slick. The slider is the main focus with great imagery calling attention to big promotions. It does shift a little too often, I’d recommend slowing it down by 2-3 seconds. The menu bar has a lot of options and there’s even some hiding – Pasta, Salads, Desserts and Sandwiches are all under the MORE dropdown. This distracts focus for the users. Are Sides and Drinks really so popular on their own that they need first-level treatment? I’ve always thought of them as supporting characters.
Both Popular Pizzas and Re-order caught my attention as Pizza Hut intended with the bright red background against black. I was disappointed when I clicked on Popular Pizzas and it took me to the same place that Pizza link did. I guess I was expecting something more exciting, maybe even a chart showing orders over the last 7 days, but it did it’s job and I clicked.

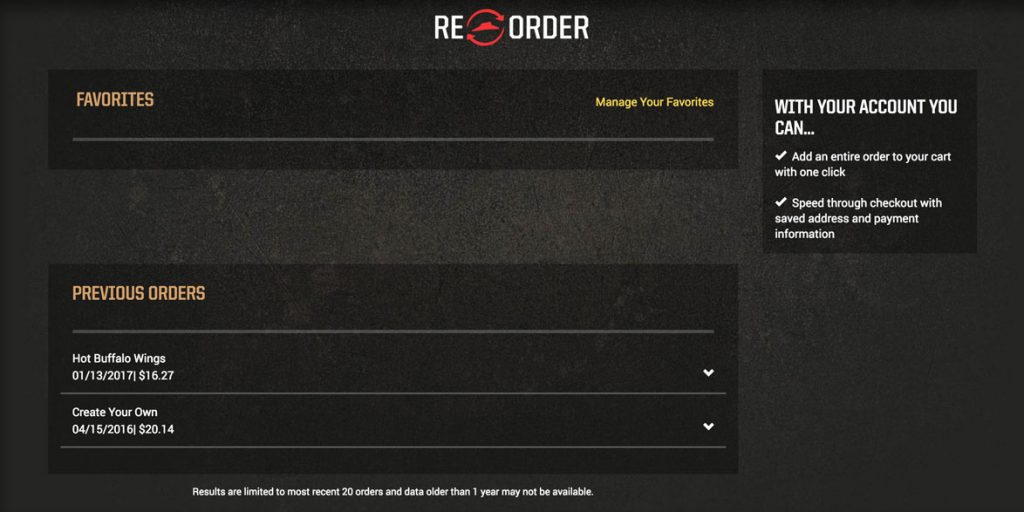
Reorder is a cool idea. It’s great for people that order the same thing a lot, but as a user with the screen above I’m not going to come back here even if I do order from Pizza Hut more often. This experience has left me disappointed.
A few ideas to improve this experience would be to add some of the most favorited items or orders from all users under favorites and invite people to favorite one of them, instead of leaving it blank. Or add a favorite button next to the previous orders so I can start to engage with the idea of favorites. Again, a cool idea but it’s lackluster for a new user or first time returning user, but could be a chance to engage them and earn cool points. A simple solution is hide this from first time users all together and filter them into the site more tactically.
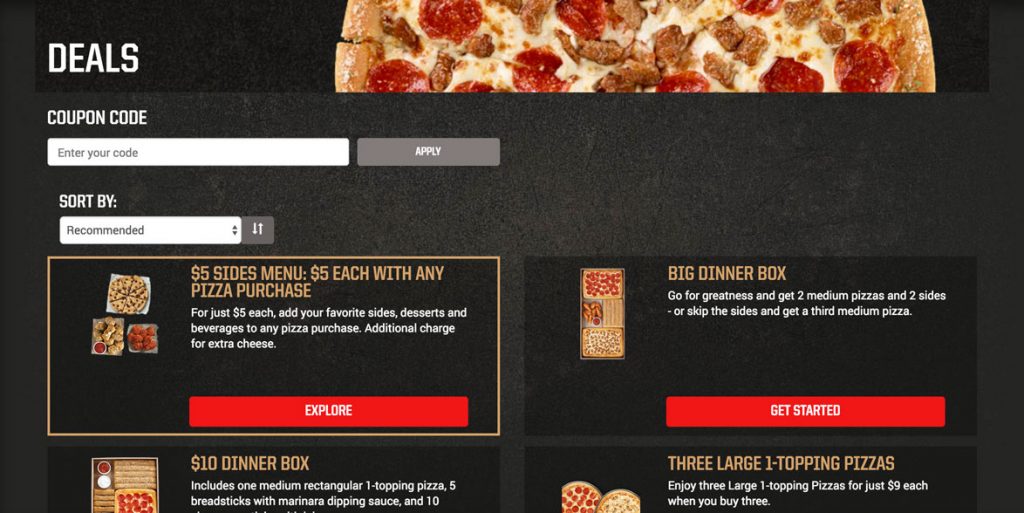
I always look for the deals or specials on the site, first thing. For Pizza Hut, Deals is camouflaged. It’s sandwiched between the bright red buttons and the white links. And it’s gold, which blends in as your eye passes from the two bright portions of the menu. Regardless, I click Deals and we’re off to the races.

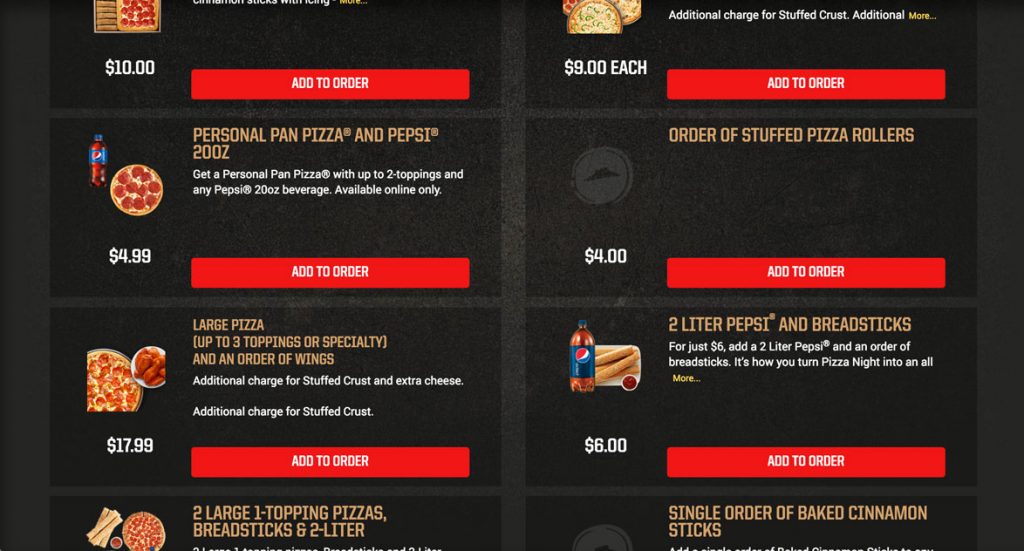
The page is two columns and each box is standardized with the button in the same place, a place for text and a small picture. The pictures look nice but they’re awful tiny. I’d scale them up and show them off. We picked Big Dinner Box and clicked Get Started…unfortunately getting started takes a bit of work.

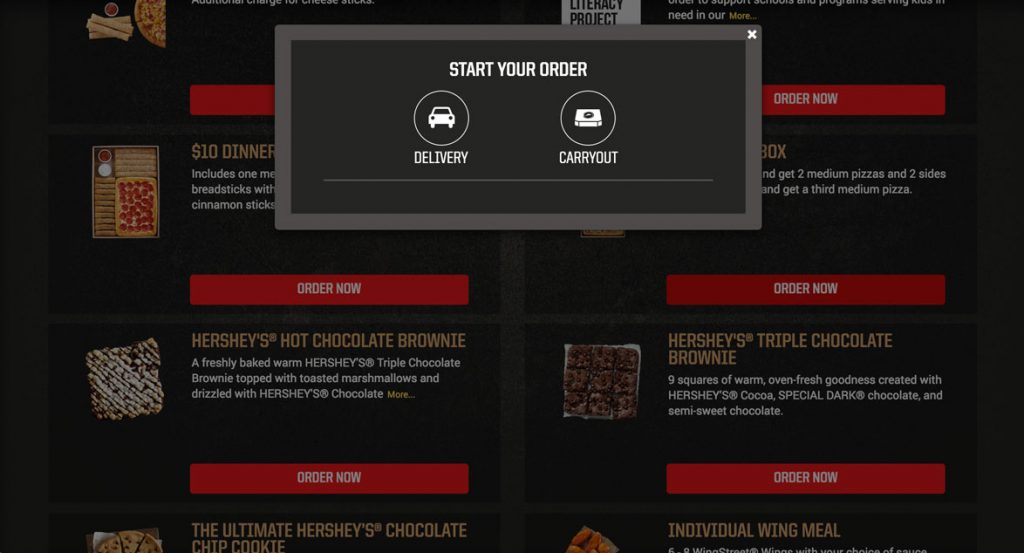
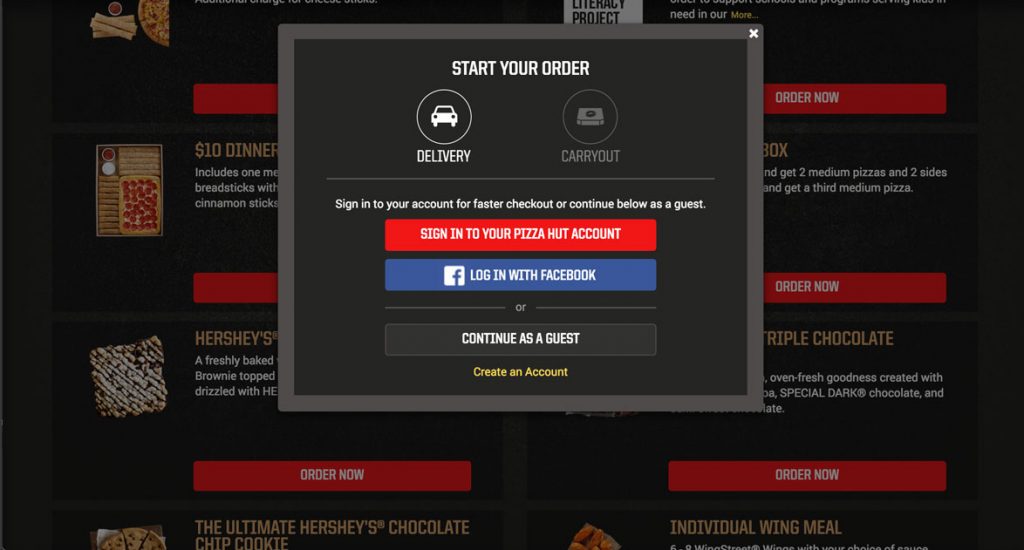
This pop-up asking the user if they want Delivery or Carryout is the starting point. This doesn’t make sense here. Does it really matter until my cart is full and I’m ready to spend money? When I click order now I should begin building my big box so I get invested in my order.
Maybe Pizza Hut needs to know where I live because some locations have different items than others. If that’s the case, encourage the user to “Find Your Pizza Hut store”. By making it their store you provide a subconscious connection to add another level of investment and get the info you need in a low friction way.
We clicked delivery and…

What’s this? I understand signing in for faster checkout…at checkout, but not here. Let’s get to building my box. I’ll just try to Continue as Guest so I can start building.

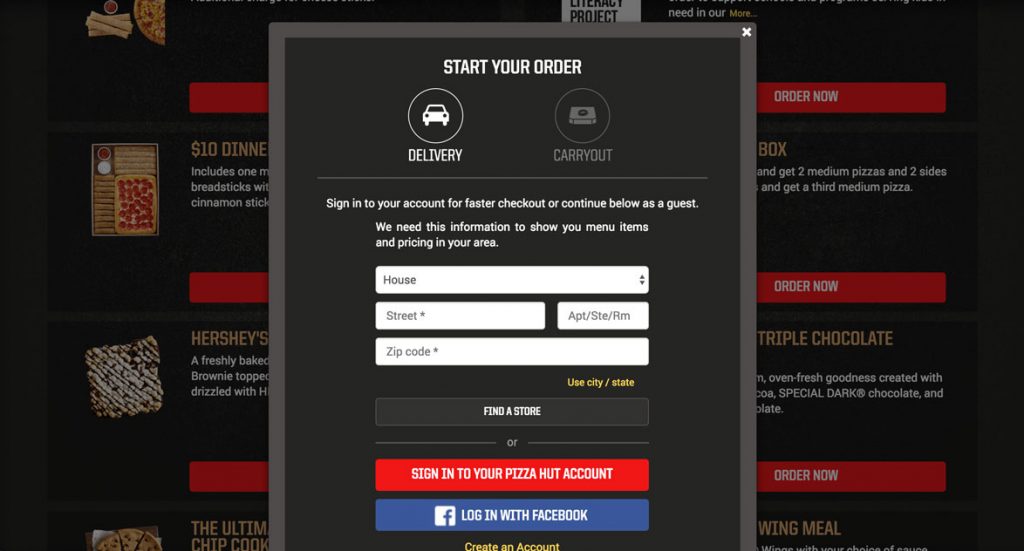
Now they tell me: “We need this information to show you menu items and pricing in your area.” Ok, since I’m not going to get around this quickly I’ll just log in with my account.
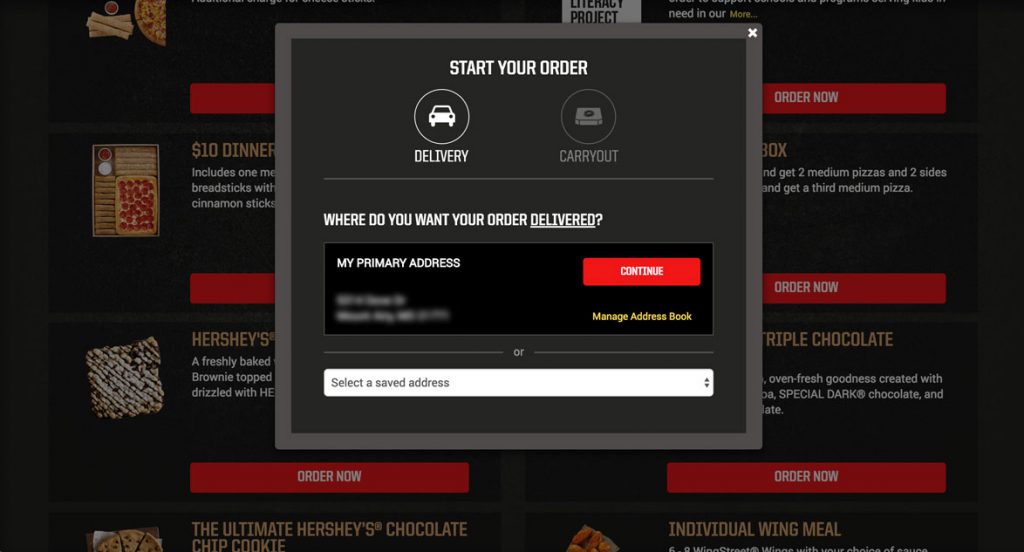
 Yep, that’s my address and I’m ready to keep going. As a side note I do like the select a saved address drop down to make it easy for users to order from multiple locations, but I would style it to match the rest of the site.
Yep, that’s my address and I’m ready to keep going. As a side note I do like the select a saved address drop down to make it easy for users to order from multiple locations, but I would style it to match the rest of the site.
Continue!

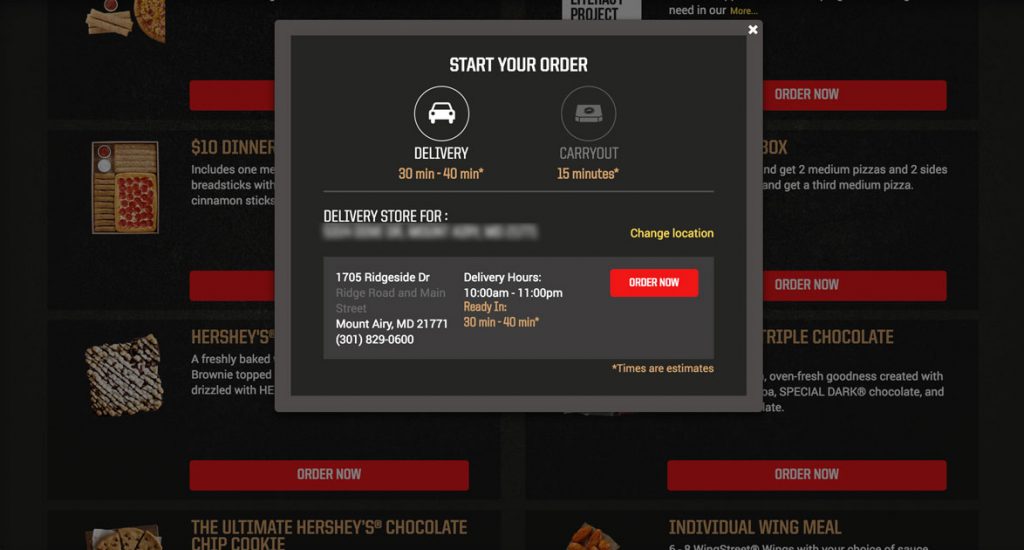
What? Another confirm? Seriously, I just want to order my food. I understand that Pizza Hut wants to make sure the delivery time is okay with me, but I would only show a screen like this if the order time is much longer than normal with a message like “We’re really busy right now and order times are longer than normal. We just wanted to let you know.”
Let’s get to it…Order Now!

And after all that I’m dumped back onto the Deals page…what was I ordering again?
After all of that I should be pushed into the creator so I can start building my Big Box, but I’m left here in the middle of the page waiting for something to happen. It’s frustrating and at this point I’m thinking about checking out the competition.
I scrolled back up the page, found the Big Dinner Box and clicked Get Started…again.
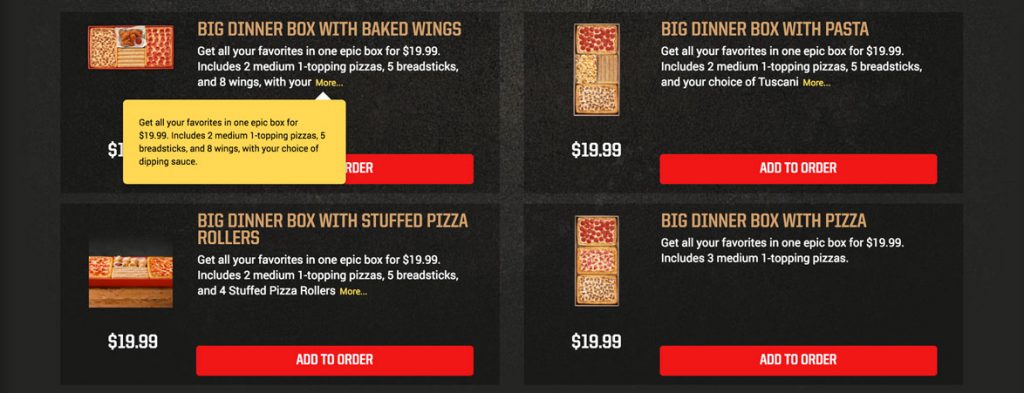
 I was taken to another page with different options, which is awesome, kinda like Tetris but with food.
I was taken to another page with different options, which is awesome, kinda like Tetris but with food.
Instead of an Add To Order button they should say Customize or Add and Customize…something that lets me know that I’ll get to make adjustments prior to it being thrown in my cart. Also, a little nit picky but I don’t understand why they have the character limit on the description with the More… link when the text that’s missing could absolutely fit in the space. I thought it might be for responsive purposes, but scaling the screen down shows that they pick different character limits at different screen sizes.
Onward…Add to Order.
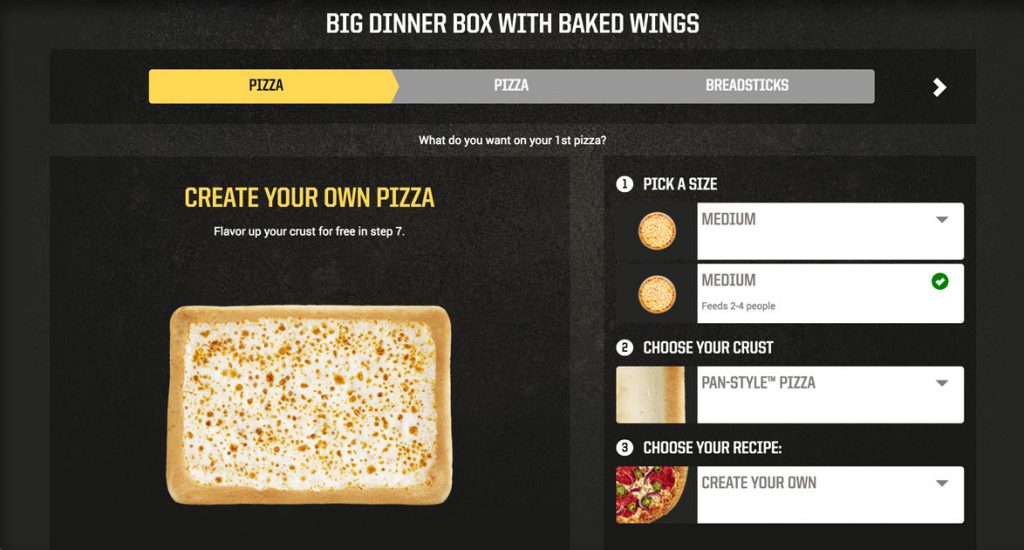
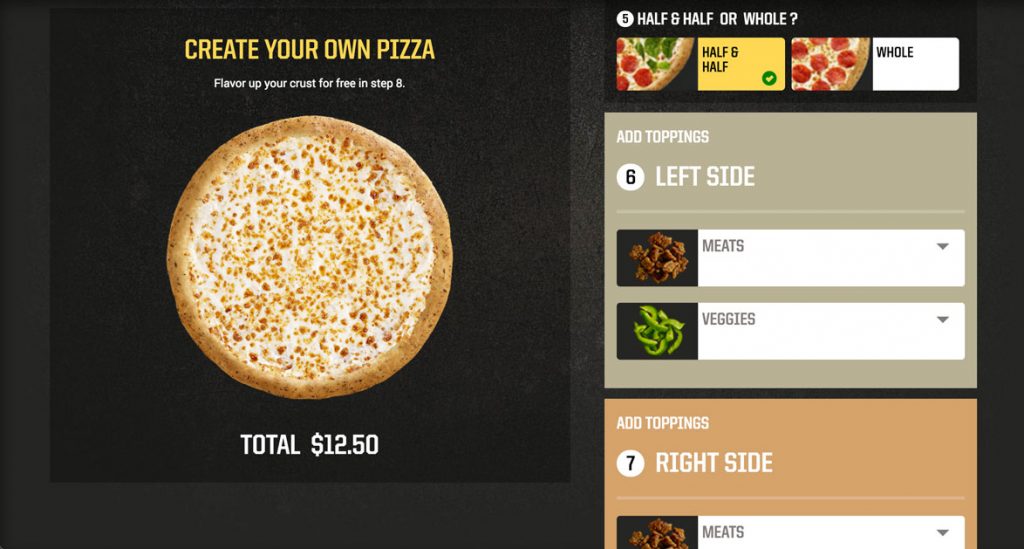
 This screen looks really nice. It’s got the pizza on the left and a step by step process on the right. One update that could be made is to identify if there is only one option like under Pick a Size shown in the image above and instead remove the dropdown and say One Size. Not a big deal, but it shows you’re truly tailoring the experience.
This screen looks really nice. It’s got the pizza on the left and a step by step process on the right. One update that could be made is to identify if there is only one option like under Pick a Size shown in the image above and instead remove the dropdown and say One Size. Not a big deal, but it shows you’re truly tailoring the experience.
A big win for this creator is that the pizza stays vertically centered on the screen no matter how far I scroll down. It’s what I was looking for with Papa John’s and I was really happy when I saw it being done here.

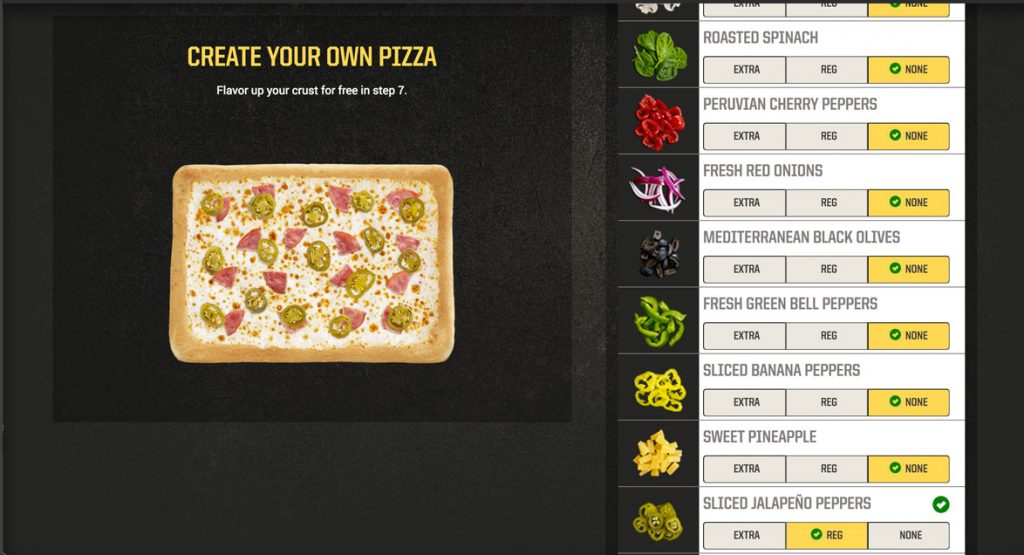
Pizza Hut’s solution for adding toppings are expandable menus, which while cumbersome is acceptable because, the pizza stays centered. The menus have beautiful pictures of each of the topping choices and the ability to add extra which is a nice touch. When the toppings menus are collapsed, the toppings are a comma separated list. This could be cleaned up with a bulleted list, which would lengthen the box but make the topping choice much more clear.

There was no way to do half toppings with this type of pizza, so I built another pizza and their solution is to make it a menu choice and then breaking down adding toppings to each size rather than an iconic representation. It gets super long when you start adding toppings. It seems like a quick hack way of handling it rather than thinking through the design of the problem and implementing a well thought out solution.
When you pick no cheese, the picture of the pizza updates accordingly, so I’ll put a point in the Pizza Hut column for that one.
When you scroll through all the steps and get to the bottom in order to move onto your next item Pizza Hut presents you with a summary of your order which I glazed over but upon second glance it’s a really nice touch (and they push the upsell of extra cheese again, so kudos there as well). Overall a really solid experience, cleanly designed and intuitive.

The rest of the Big Box was more of the same so I’ll jump ahead.
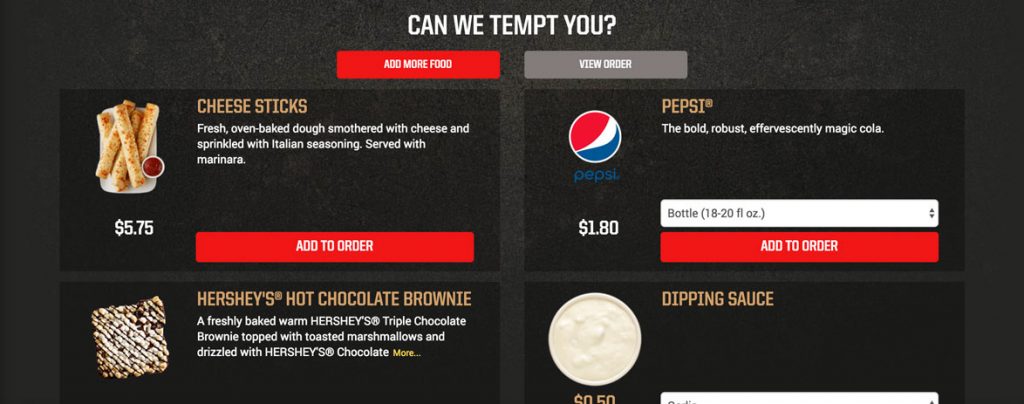
After finishing up I was taken to the “Can We Tempt You?” page. It provides some options to add to my order and also gives me a clear way to continue shopping (add more food) or to view my order…but it’s gray. Gray means disabled, so while this is an active button I recommend changing the color, perhaps the gold or a red outline with red text.
They included buttons at the top and also at the bottom below the temptation options, which is great, so I can proceed to giving them my money. I clicked View Order and was taken to checkout.
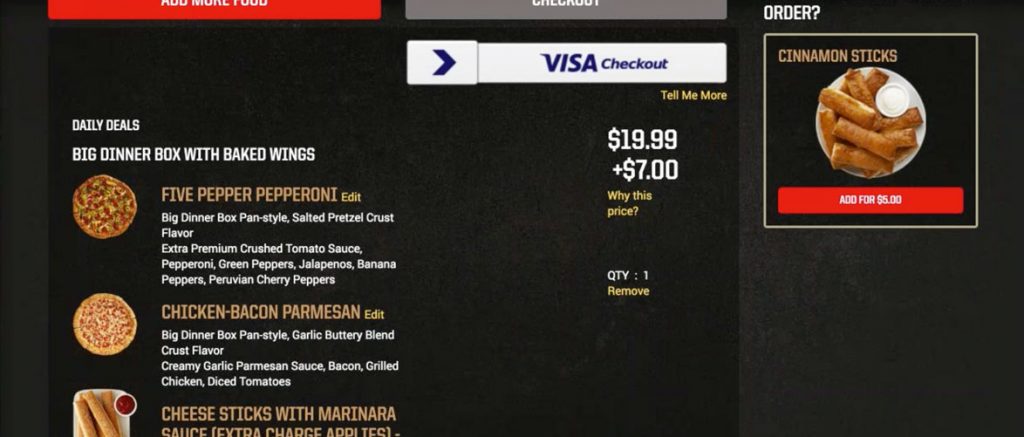
 There were additional charges to the Big Box because of specialty pizzas, adding cheese to the breadsticks and other upgrades. Pizza Hut very clearly shows this as $19.99 + $7.00 and gives the user a “Why This Price” button. Unfortunately there is no clear breakdown of exactly what caused the 33% increase in price, just a definition of the types of things that can increase the price. A better experience would be to list the exact items that are causing additional charges and allow users to remove them in order to reduce their price.
There were additional charges to the Big Box because of specialty pizzas, adding cheese to the breadsticks and other upgrades. Pizza Hut very clearly shows this as $19.99 + $7.00 and gives the user a “Why This Price” button. Unfortunately there is no clear breakdown of exactly what caused the 33% increase in price, just a definition of the types of things that can increase the price. A better experience would be to list the exact items that are causing additional charges and allow users to remove them in order to reduce their price.
 Pizza Hut’s standard pizza customizer (as shown above) constantly updates the price below the pizza as you add toppings or make other changes that affect the price. For the Big Box, they could simply add a price updater under the pizza, in order to bring it in line with their standard high quality pizza building experience.
Pizza Hut’s standard pizza customizer (as shown above) constantly updates the price below the pizza as you add toppings or make other changes that affect the price. For the Big Box, they could simply add a price updater under the pizza, in order to bring it in line with their standard high quality pizza building experience.
The argument could be made that most users are going to get to this stage and pull the trigger and just pay the extra $7.00 without thinking about it. They’re invested after all. The flip side of that could also be true in that a user gets to this point and says, “I thought I was getting a twenty dollar meal and now it’s closer to thirty, let’s check out what Domino’s has that’s comparable.” By being transparent it eliminates this possibility and will inspire users to gladly spend more because they’ve been eased into it throughout the process.
 Even though the checkout button was also gray, the overall checkout was a simple two step process and they even asked for my birthday so they could send me a birthday treat, sweet! This is where the overall sign-up or sign-in should have been handled rather than earlier on in the process when I wasn’t yet committed, but because of all that up front work this was easy, but at the cost of a confused, frustrated first time user, which is when you need to get them to love you the most.
Even though the checkout button was also gray, the overall checkout was a simple two step process and they even asked for my birthday so they could send me a birthday treat, sweet! This is where the overall sign-up or sign-in should have been handled rather than earlier on in the process when I wasn’t yet committed, but because of all that up front work this was easy, but at the cost of a confused, frustrated first time user, which is when you need to get them to love you the most.
Overall Pizza Hut has a good experience, beyond the initial onboarding issues. The experience is well designed, clean and intuitive. The main menu bar could do with some clean up and adding half toppings isn’t optimal, but they are both functional as is. Another minor thing is the yellow box that pops up anytime something gets added to the cart which needs adjusting as it only flashes on the screen for 2 seconds and causes more confusion than help. For returning users and especially avid users this site is set up to make it easy to get in, order (or reorder) and get out, plus it looks good doing it.